Context Variables
Dashboards can take a series of “context variables” for changing not only what data to display within your blocks, but also how to display that data on a per-block basis. This makes it possible to set up a common dashboard that can display data specific to any device or attribute.
Defining Context Variables
Before a context variable can be referenced in a block, it must be defined in your dashboard settings.
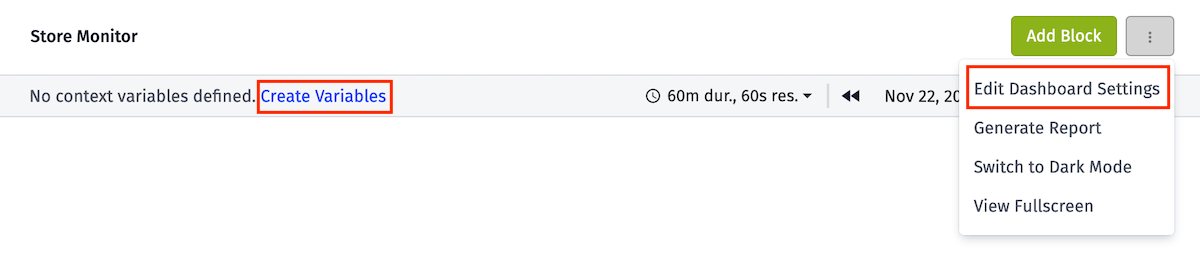
- If you do not have any variables defined, you’ll see a “Create Variables” link in the dashboard toolbar, which will take you directly to the “Context” tab of your dashboard settings.
- If you have already have one or more variables defined, open the “Settings” (three dots) dropdown menu, click “Edit Dashboard Settings” and navigate to the “Context” tab.

Each context variable must be given a unique name, which is how the variable is referenced in your dashboard configuration. Each variable type also has its own additional configuration options.
Note: The order of your variables on this page will decide the order in which they appear in the dashboard toolbar. You can drag and drop variables to change this order.

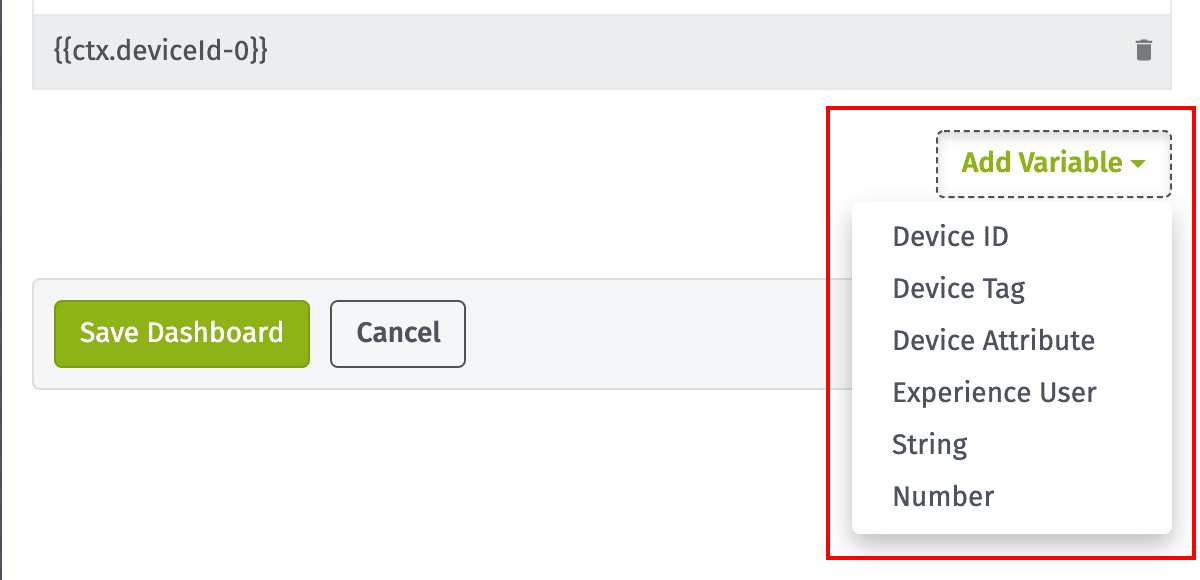
To add a new variable, click the “Add Variable” button and select your variable type from the dropdown menu. There are six variable types …
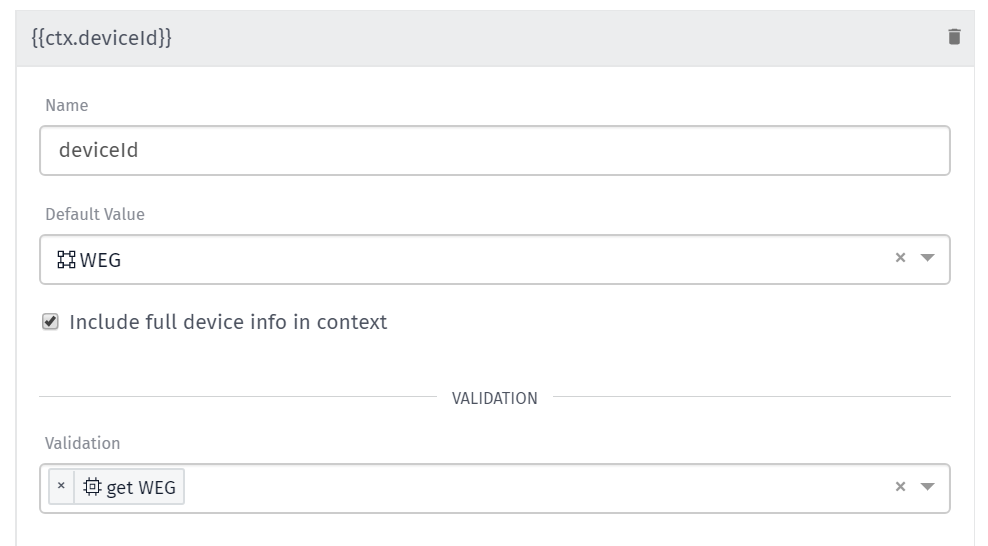
Device IDs
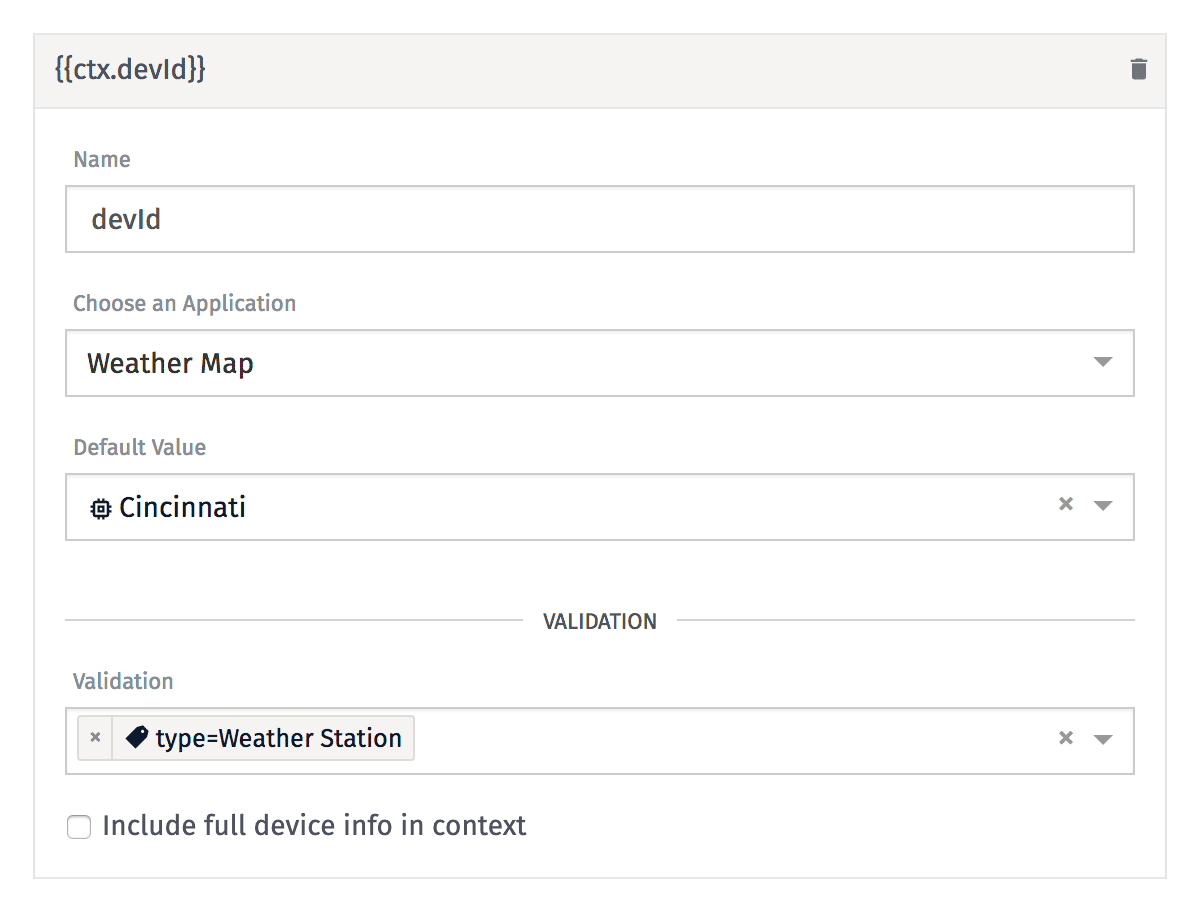
A “Device ID” is a device query that takes a single device at a time. Device IDs take four additional parameters:

- Application ID is the WEGnology application to which any selected device must belong. (For application-owned dashboards, this property cannot be set and only devices from the dashboard’s application may be selected.)
- Default Value is the device ID to use when no value is provided by the user.
- Include full device info in context is unchecked by default. When checked, the name and tags of the device matching the ID set in the context variable will be available when using this variable within your dashboard, and whether the variable is checked affects how it is used.
-
Validation is an optional device query. If provided, this limits which devices may be selected as the value of this context variable. (The default value does not have to match against the validation rules.) Attempting to select a device that does not pass validation will cause the following …
- When viewing the dashboard within the WEGnology platform, the dashboard will revert to the default context and will display a warning indicating the change at the top of the page.
- When viewing the dashboard through an Experience Page, the dashboard will fail to load and will instead display an “invalid context” error to the user.
If a device ID is used in a query with an attribute that is not defined on the device, the block that is referencing the variable will fail to load.
Device Tags
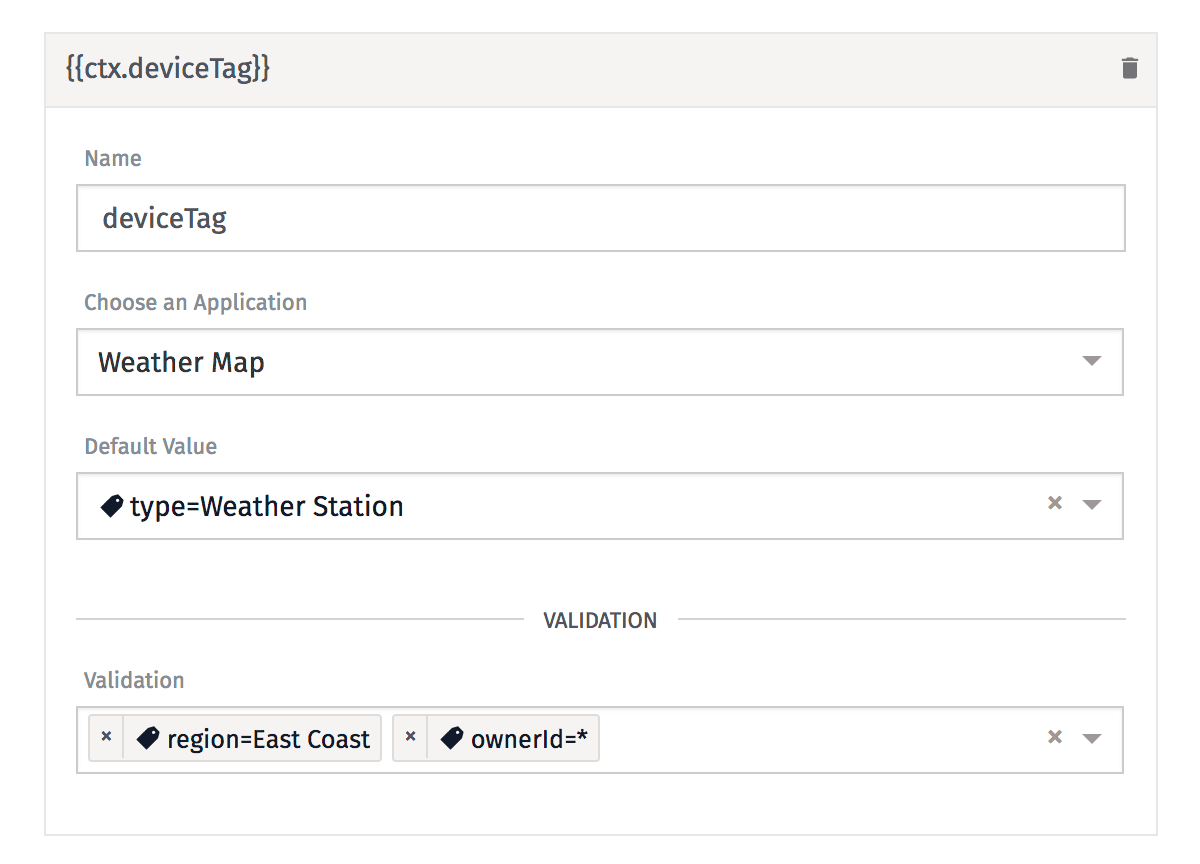
A “Device Tag” is a device query that resolves to a single device tag. This tag can be used to build data queries for groups of devices that have common characteristics. Just like when building queries with device tags, providing a key with no value will resolve to all devices with a tag matching that key, regardless of value.

Device Tags take three additional parameters:
- Application ID is the WEGnology application from which to pull suggested tag keys and values. The selected application does not have to match the application of a given block to use the variable. (For application-owned dashboards, this property cannot be set and only device tags from the dashboard’s application may be selected.)
- Default Key and Default Value is the device tag to use when no value is provided by the user.
- Validation is optional; it is a device query that accepts multiple device tags that the variable must match. The values can contain wildcard values by leaving one of the key or value fields blank. Any device tag entered by your dashboard users must match one of these validation tags, if they are provided.
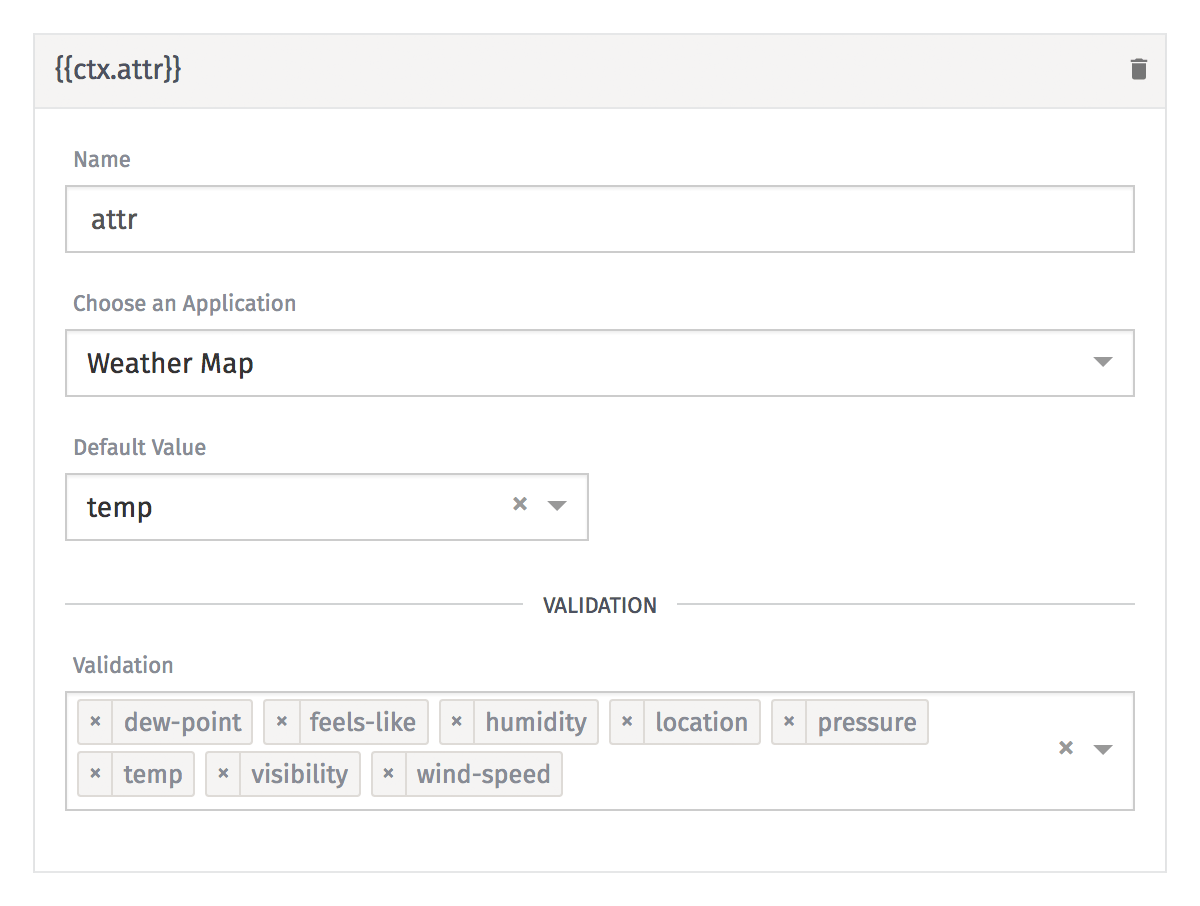
Device Attributes
An “Attribute” is a single device attribute. Attributes take three additional parameters:

- Application ID is the WEGnology application from which to pull suggested values for the variable. Blocks utilizing the variable are not required to match the application selected for the variable. (For application-owned dashboards, this property cannot be set and only attribute’s from the dashboard’s application’s devices may be selected.)
- Default Value is the attribute to use when no value is provided by the user.
- Validation is optional; it is an array of attributes that the user is allowed to select. Every unique attribute from every device within the chosen application will be in the menu. Select one or more of these attributes to limit the user’s options; alternatively, by providing no validation, the user may select any attribute from the application. Note that the default value does not have to match your defined validation rules.
The attribute can be of any type (Number, GPS, etc.) but certain attribute types will fail to display in a number of block configurations. (For example, data for a String attribute cannot be displayed on a time series graph for most aggregation types.)
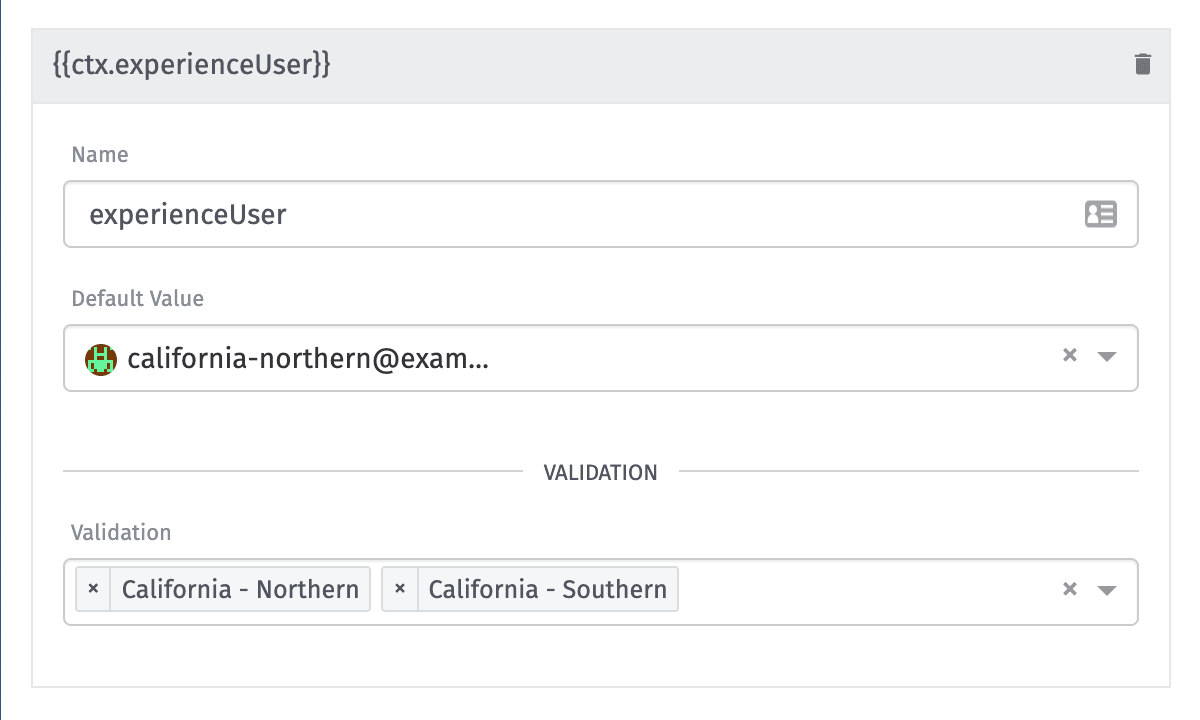
Experience Users
An “Experience User” resolves to one of your application’s Experience Users. This variable should only be used in dashboards that have been built specifically to display within an Experience Page.

Experience Users take three additional parameters:
- Application ID is the WEGnology application to which any selected experience user must belong. (For application-owned dashboards, this property cannot be set and only users from the dashboard’s application may be selected.)
- Default Value is the Experience User to use when no value is provided.
- Validation is optional; it is one or more Experience Groups to which any Experience User set as the value of the context variable must belong. If the user is a member of one of the chosen groups’ ancestors, the context value is considered valid.
Strings
“String” variables are simply an arbitrary string of characters. Strings take two additional parameters:

- Default Value is the string to use when no value is provided by the user.
- Validation is an optional regular expression that, when set, the user’s input for the variable must match. Note that the default value does not have to match the validation.
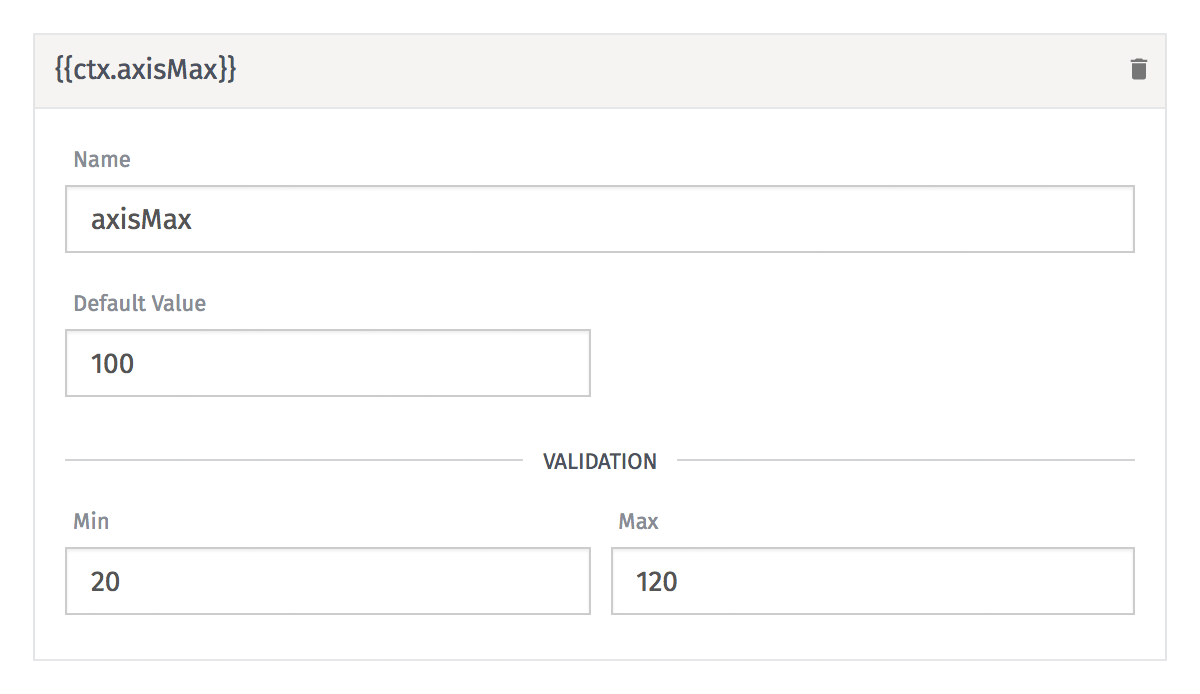
Numbers
A “Number” variable is simply a number: positive or negative, whole or decimal. Number variables take three additional parameters:

- Default Value is the number to use when no value is provided by the user. If min and/or max are defined, the default value is exempt from these rules.
- Min is an optional minimum value (inclusive) that the user can set in the variable.
- Max is an optional maximum value (inclusive) that the user can set in the variable.
Setting Context Variables
Once your context variables have been defined, there are many different ways in which the values of those can be set in your dashboard:
Dashboard Toolbar
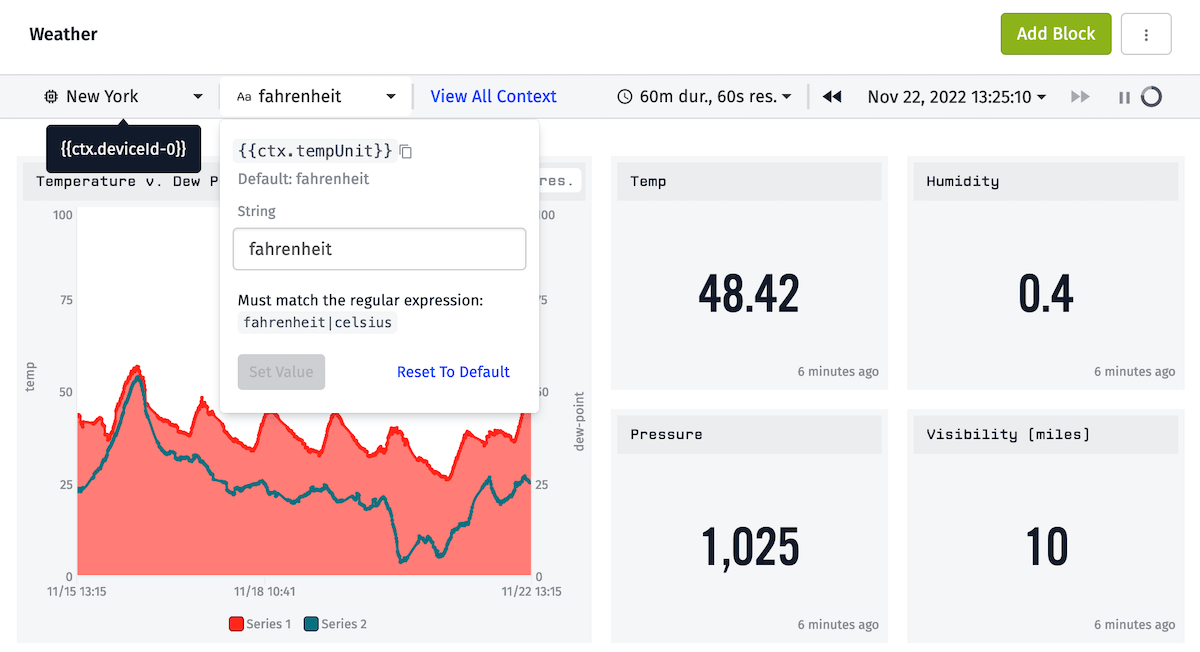
The easiest way to change a context variable’s current value is via the dashboard toolbar. Every variable you have defined will appear in the toolbar, so long as there is space. Hovering over a variable will tell you its name, and clicking it will open a dropdown where you can change its current value.

Device ID, Device Attribute, and Experience User variables will take the form of dropdown menus with all valid entries available for selection. Device Tag, String, and Number variables are simple text inputs.
The input will default to the value currently being used by the dashboard, and if validation rules are applied you will be able to see them in the form. You may change the value and click “Set Value” to apply the changes, or you may click “Reset to default” to revert the variable to its default value. Either option will then update the dashboard to reflect the new context.
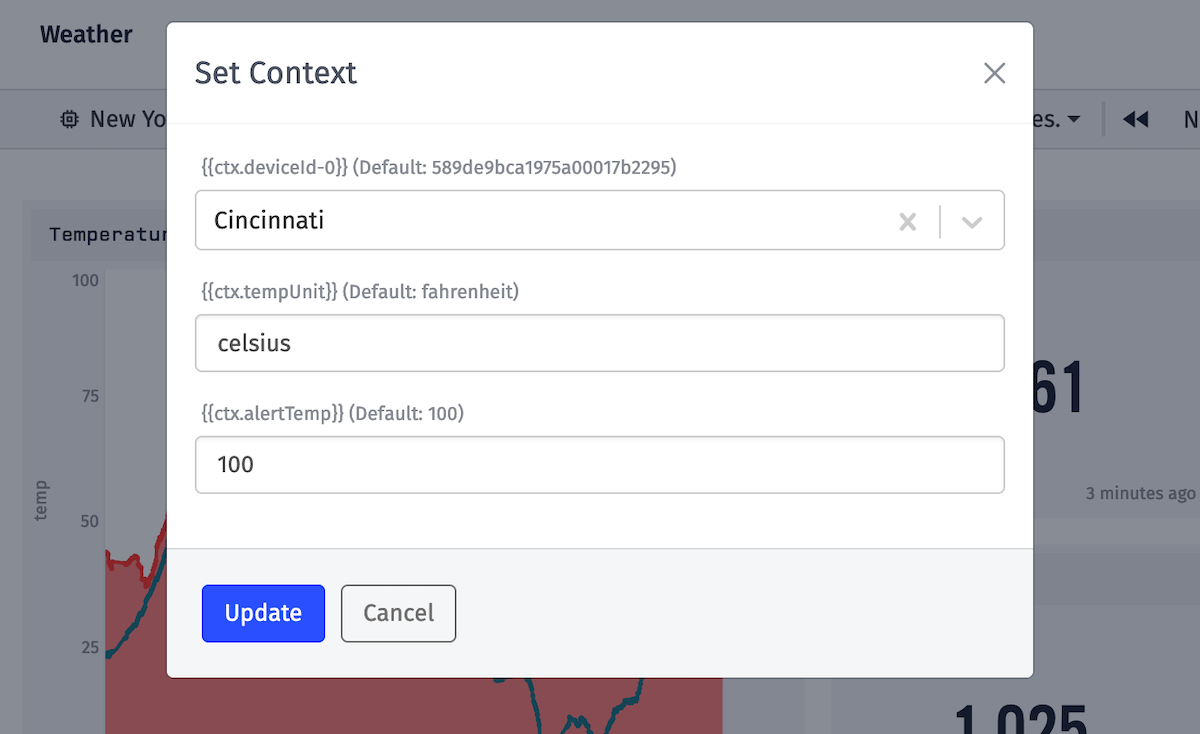
View All Context Modal
If your variables don’t all fit in the dashboard toolbar, a “View All Context” button will appear. Clicking this will present a modal where you can set current values for each variable. All inputs will validate against any rules you have defined.

The inputs will default to the values currently being used by the dashboard. Change any values you would like and click the “Update” button at the bottom of the form, and your dashboard will update to reflect the new context.
Direct URL Manipulation
Dashboard context settings are stored on the page’s URL and changes are logged in your browser’s history – meaning that you can use your browser’s back and forward arrows to navigate through context changes. This also means that context values can be set by directly editing the page’s URL.
Context variables are stored on the query string, and each takes the format of ctx[VARIABLE_NAME]=NEW_VALUE. (Values must be encoded.) For example, to set a context variable called “myString” to the value of “hello world”, you would append ?ctx[myString]=hello%20world to your dashboard’s URL.
In the case of device tags, the key and the value must be set separately as a device tag context variable is treated as an object. To set a value of “hello=world” for the variable “deviceTag”, you would append ?ctx[deviceTag][key]=hello&ctx[deviceTag][value]=world to the URL. To set a value that uses a wildcard, do not set any value for the wildcard property. A value of “such as “hello=*” would thus be appended to the URL as ?ctx[deviceTag][key]=hello.
These URLs are valid so long as the context variable’s name remains the same, and the given values pass its respective validation rules. Therefore, context settings can be bookmarked or linked to from elsewhere on the Internet.
Links Within the Dashboard
There are a number of places within dashboards where, using Markdown and Handlebars templates, you may create a custom link tag:
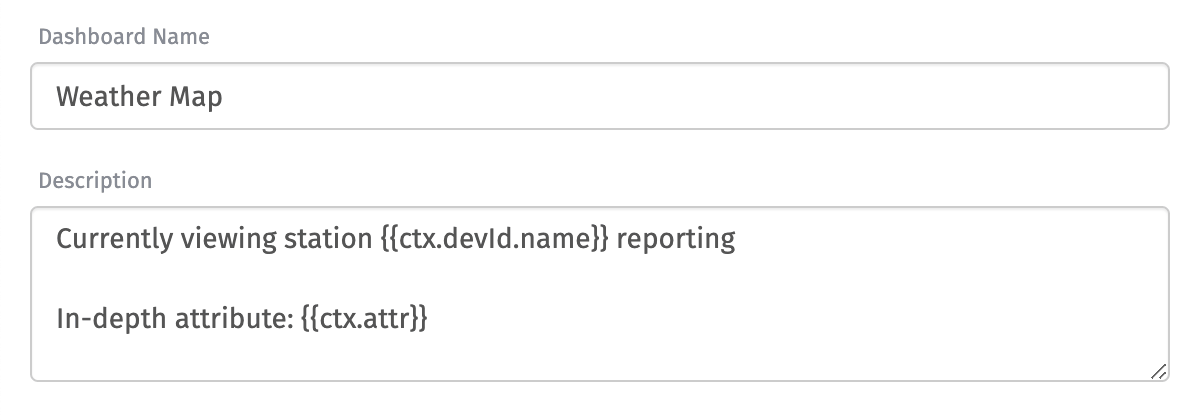
- The dashboard’s description, which is defined under your dashboard’s settings menu.
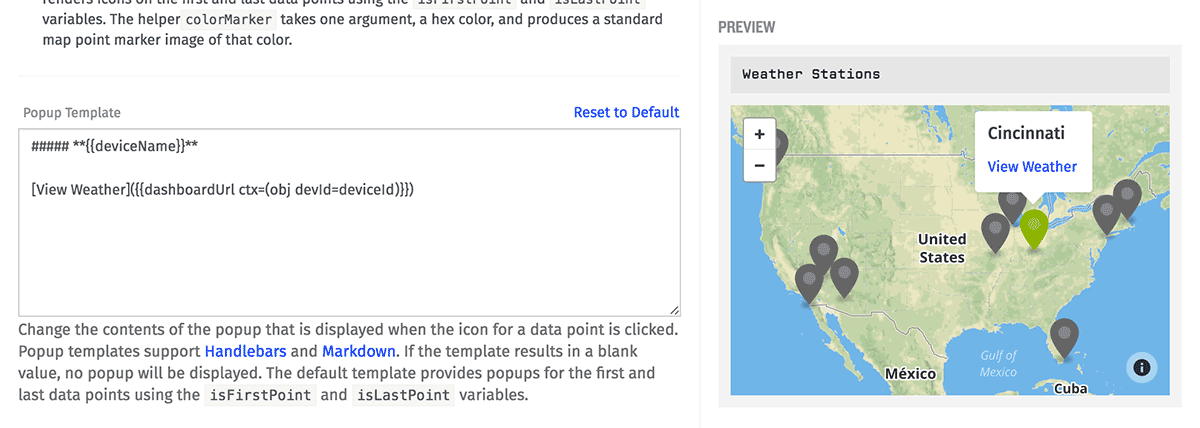
- Popup templates in GPS History Blocks.
- Help blocks within Input Controls Blocks.
- Condition labels in Indicator Blocks.
- Header and cell templates in Device State Tables.
The URLs can be manually constructed; or, there is a Handlebars helper to make it easier to build these links.

Note: Context variables defined in the URL are subject to the same validation rules as variables defined through the context menu. Setting a value for a nonexistent context variable – or setting a value that does not pass validation – will cause the dashboard to fail to load.
Experience Page Parameters
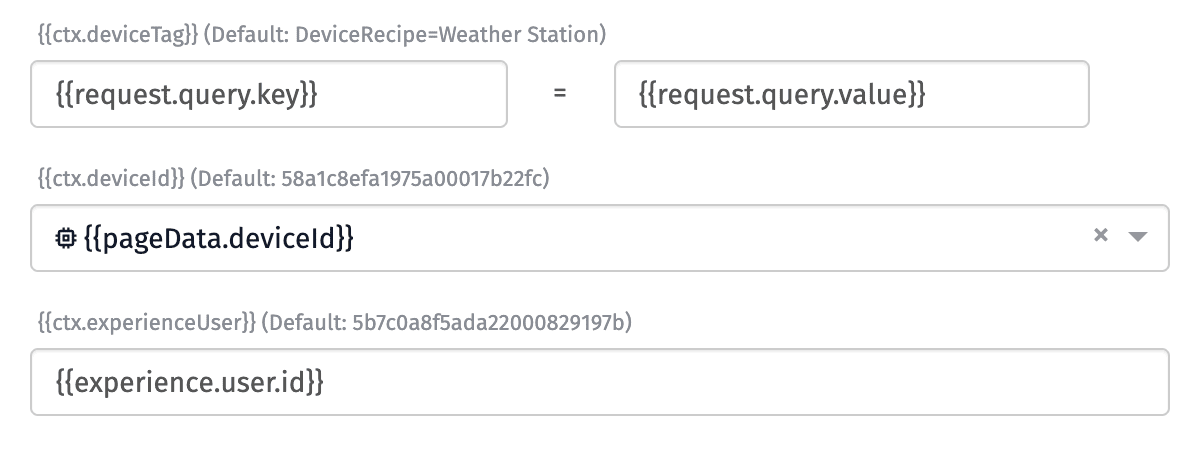
When building Dashboard Pages for your application experience, the values of context variables can be set to specific values or they can reference context from the request that is returning the page.

In the most common case, the value of an Experience User variable will be set to the ID of the user who made the request. The easiest way to do this is with the value {{experience.user.id}}.
Using Context Variables
All context variables are scoped under a ctx object, and that object can be referenced in a number of places within your dashboard’s configuration. For example, to display the value for the variable “myString”, or to use it in a block’s query configuration, wrap a reference to object and key in a Handlebars template like {{ctx.myString}}.

Context variables can also be referenced in block helpers and format helpers like any other variable (e.g. {{upper ctx.myString}}).
Any variable whose value is not set by the user will return its default value when referenced.
Context variables of all types can be used in the dashboard’s description and in each block’s title. Additionally, each variable type can be used a number of different ways throughout a dashboard’s configuration …
Using Device IDs

A Device ID value can, for example, be used to …
- Display data from a specific device within your dashboard blocks.
- Highlight one device against an array of devices in Time Series Graphs.
- View data from a single device at a time within a Device State Table.
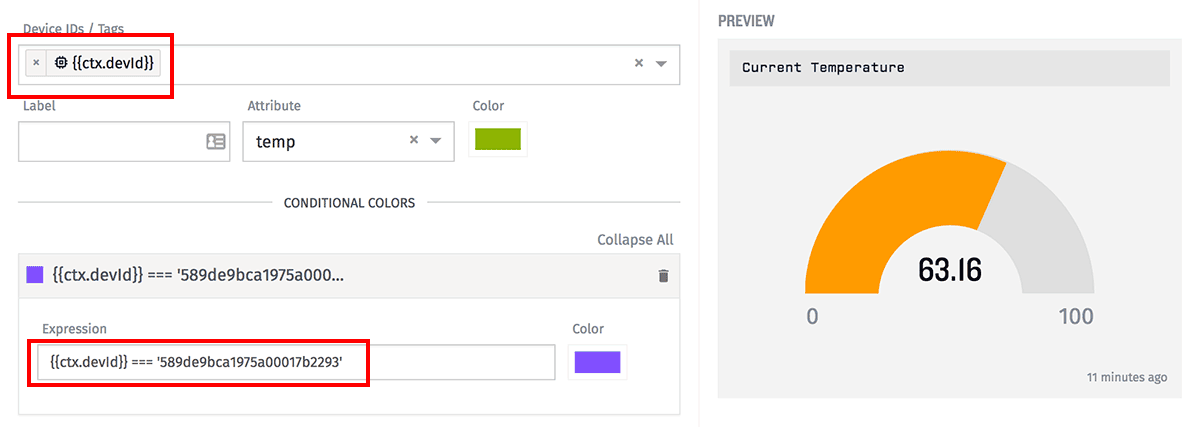
- Color-coding map pins, Gauge Blocks and Indicator Blocks when viewing a specific device.
Note that if the ”Include full device info in context” checkbox is checked for a device ID variable, rendering the value of the context variable requires referencing the properties of the object returned in the context.
{{ctx.VARIABLE_NAME.id}}renders the device ID (though{{ctx.VARIABLE_NAME}}without a sub-property will also render the ID).{{ctx.VARIABLE_NAME.name}}renders the device name.{{ctx.VARIABLE_NAME.tags}}is a reference to the tags associated with the device; you may wish to iterate over all tags or get the value of a specific tag with a string template such as{{ctx.VARIABLE_NAME.tags.TAG_KEY.[INDEX]}}, whereINDEXis usually0since tag values are returned as an array.
If you are not returning full device info, you may only render the currently selected device’s ID with {{ctx.VARIABLE_NAME}}.
Using Device Tags

Device Tag values can be used to …
- Display averages of state values across multiple devices in a Gauge Block.
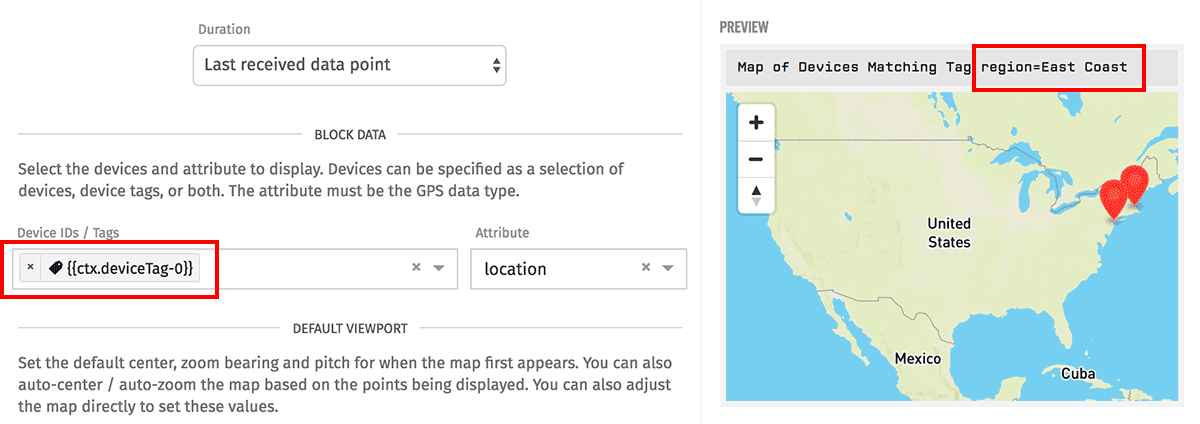
- Render position data for a subset of devices in a GPS History Block or a Position Chart.
- Send a command to multiple devices at once in an Input Controls Block.
Note that since device tags render as objects, they must be treated differently when using them to render string output (such as in a block’s title or in your dashboard’s description). Given a value of “hello=world” for the tag “deviceTag”, rendering the tag in that format would be done as {{ctx.deviceTag.key}}={{ctx.deviceTag.value}}.
Using Attributes

Changing attributes in context can allow users to …
- Change the attribute to compare other values against in a Pie Chart.
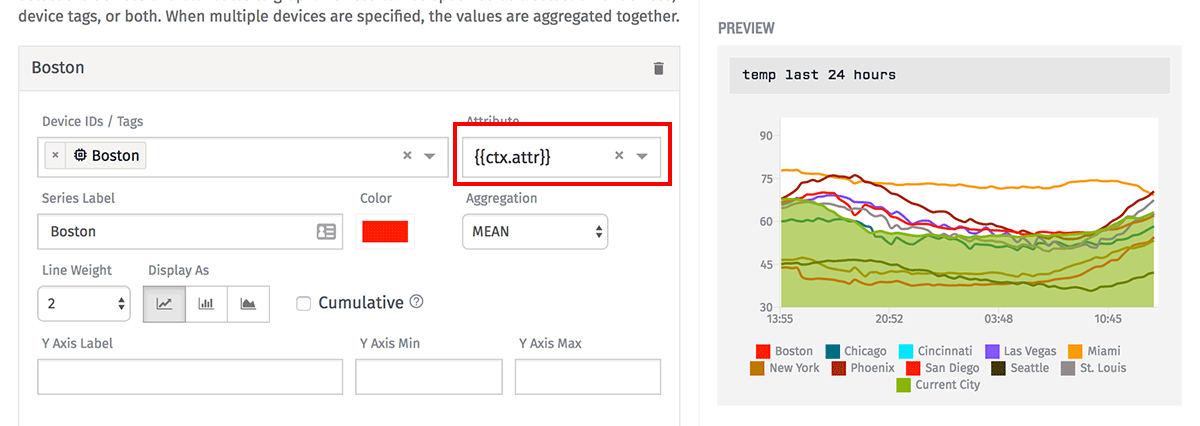
- Graph one changing attribute at a time from multiple devices.
- Bold or otherwise highlight a column in a Device State Table.
Using Experience Users

Experience User values can be used to …
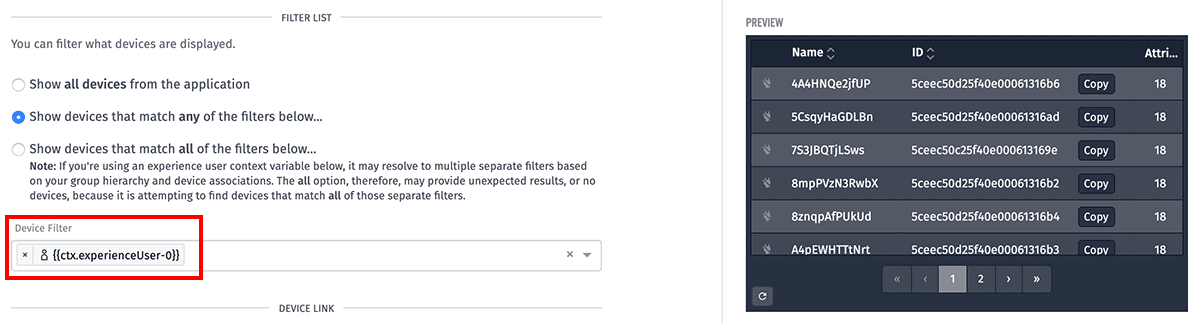
- Display a Device List scoped to devices associated with the user via their membership in certain Experience Groups.
- Display aggregate graphs, gauges and maps based on state data across all devices associated with a user, much like how device tags are used.
- Add a personalized message within the dashboard’s description based on which user is viewing the dashboard.
Using Numbers

Currently there are no blocks whose returned data depends on a number attribute, but there are many ways in which a block’s appearance can be altered using a number variable, such as:
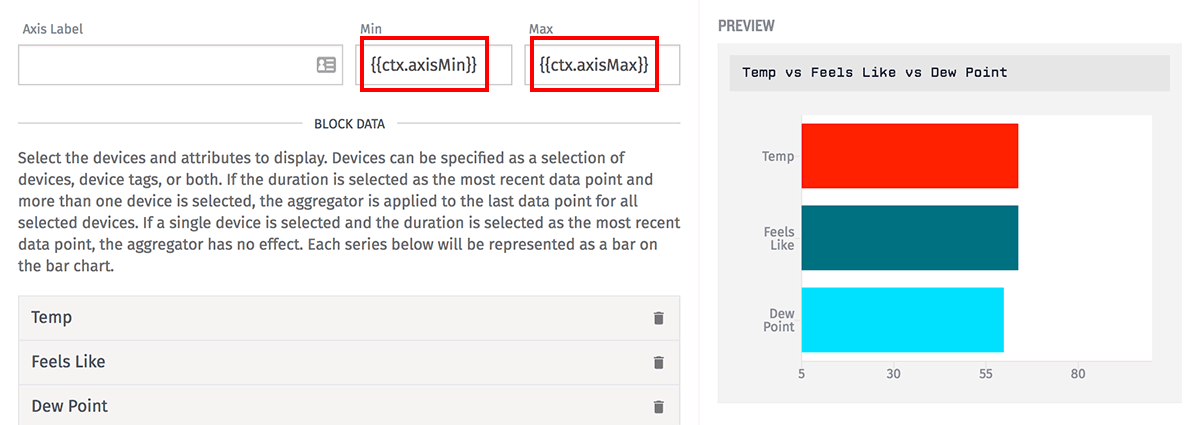
- Minimum and maximum values can be defined on the axes of Time Series Graphs and Bar Charts, as well as the bounds of a Gauge Block.
- Ranges on Input Control Blocks can also have minimums, maximums and default values defined by number context variables.
Using Strings

There are a number of possible uses for string attributes:
- Pass a value to the filter in the Event List – or other resource lists.
- Change the axis labels in Time Series Graphs or Bar Charts.
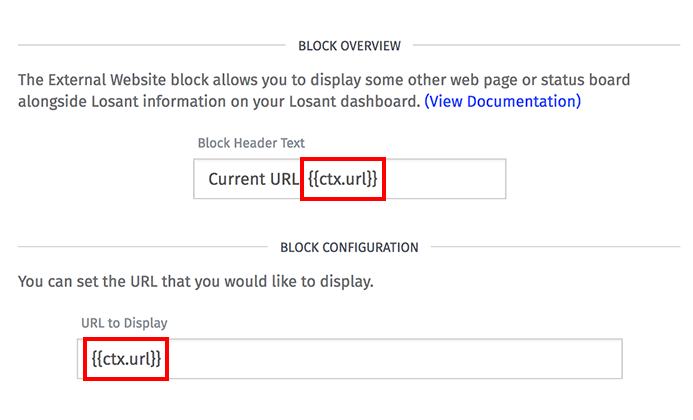
- Set a URL for the site to display in an External Website Block.
- Send a different device command from the Input Controls Block.
- Define a custom map center in the GPS History or Heatmap blocks.
Deleting Context Variables

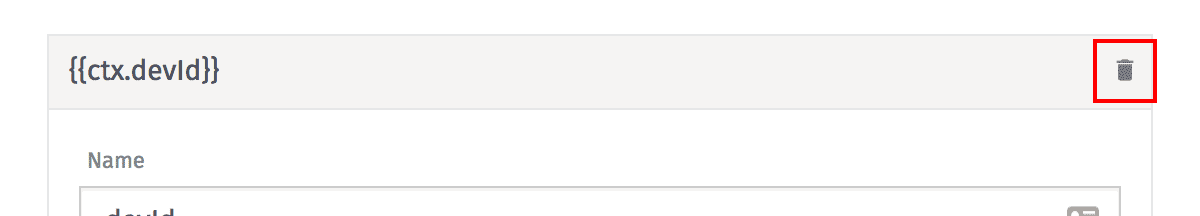
To delete a context variable, simply click the “delete” icon in the top right corner of the variable’s configuration panel. Note: Deleting a variable will potentially break any dashboard block that is referencing that variable, and any URLs referencing that variable will fail to load.
Other Variables
In addition to the context variables explicitly defined on a dashboard, there are several properties exposed in the dashboard render context that can be referenced to build queries, display values, or output conditional content:
{{dashboard.id}}: The unique ID of this dashboard.{{dashboard.name}}: The dashboard’s name.{{dashboard.duration}}: The global duration currently applied to the dashboard (in milliseconds). This is the dashboard’s default value if no explicit duration is set.{{dashboard.resolution}}: The global resolution currently applied to the dashboard (in milliseconds). This is the dashboard’s default value if no explicit resolution is set.{{dashboard.refreshRate}}: The rate (in seconds) at which the dashboard re-fetches data for each block.{{dashboard.time}}: The Unix timestamp (in milliseconds) that data was last fetched for the dashboard - or, if viewing a past dashboard state, the timestamp of the selected past state.{{dashboard.themeName}}: The name of the current presentation theme. Value is “light” or “dark”.{{dashboard.isFullScreen}}: A boolean indicating whether the dashboard is currently being viewed in the browser’s fullscreen mode. Value istrueorfalse.-
{{dashboard.viewContext}}: The method by which the dashboard is currently being consumed by the end user. Possible values are:- “embeddedBlock”: If this a single block embedded in an another website.
- “embeddedDashboard”: If this is an entire dashboard embedded in another website.
- “experience”: If the dashboard is being displayed through an Experience Page.
- “platform”: If the dashboard is being viewed in the WEGnology platform interface.
- “report”: If the dashboard is being displayed as a PDF generated by a report.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.
