Webhooks
Webhooks are application-specific HTTP/WebSocket endpoints that are used to trigger workflows. Webhooks are typically used to receive device data from external services.
Viewing Webhooks
You can view your application’s webhooks by clicking the Webhooks menu in the main application navigation.

Click a webhook’s name in the list to view its configuration, make edits, or view workflows associated with the webhook.
Creating a Webhook
Webhooks can be added to your application by using the Add Webhook button. On the next screen, choose whether this will be an HTTP webhook or a WebSocket webhook.
HTTP Webhooks
HTTP webhooks accept traditional HTTP requests from third-party users and services. Requests may be made securely over HTTPS, may use any of several request methods, and may optionally include a request body. Each request invokes a Webhook Trigger to allow for processing the request in an Application Workflow. Optionally, you may also issue a custom reply to the request using a Webhook Reply Node.
WebSocket Webhooks
WebSocket webhooks accept requests over the WebSocket protocol and hold client connections open, allowing for real-time, bi-directional communication between your application and third-party clients. Connections, disconnections, and messages are all captured through the Webhook Trigger, and messages can be published to clients (by a persistent, unique replyId established on connection) through the Webhook Reply Node. See the Webhook Trigger documentation for full payload details.
Webhook Properties
Once a webhook has been created, it will be assigned a custom URL to which requests can be made. This URL is available in the top right corner of the webhook’s detail page. This URL will never change.
In addition to the properties described below, webhooks also take a Name and optionally a Description. Neither property is ever exposed to clients making requests to the webhook.
Other than Basic Authentication, the following properties apply only to HTTP webhooks …
Handling Binary Data
If you are expecting binary data to be submitted in HTTP webhook requests (either an entire body as an application/octet-stream or as a file upload in a multipart/form-data request), set the Cast Binary Buffers As … option to one of the following …
- Integer Array (default)
- Binary String
- UTF-8 String
- Base64 String
- Hex String
Handling File Uploads
If you are expecting multipart file uploads through an HTTP webhook, enable the Annotate Multipart File Uploads option to have WEGnology automatically parse and include meta information about the file(s) - such as the file name and content-type - in the request payload.
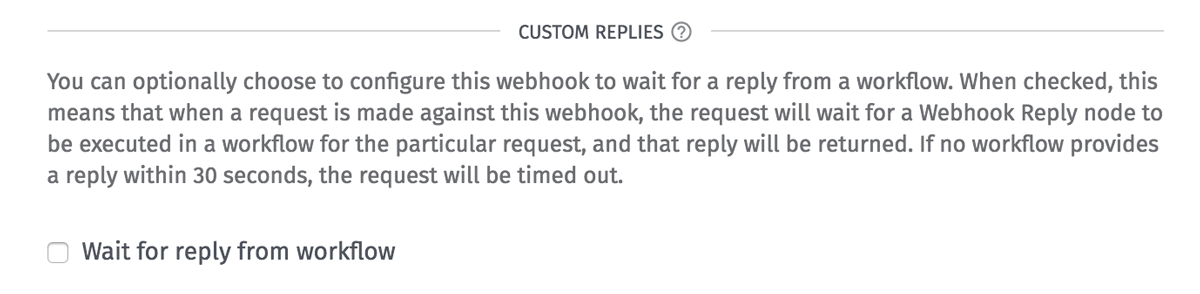
Custom Replies
By default, WEGnology automatically replies to HTTP webhook requests with the body { "success" : true } and the status code specified in the Verification section.
If your use case requires a custom reply, this can be done by enabling the Wait for reply from workflow checkbox. When this option is enabled, you must use a Webhook Reply Node within your workflow to provide the desired body, status code, and any reply headers.

If this option is enabled and your workflow(s) never replies, the request will time out after 60 seconds and WEGnology will automatically reply with a 504 status code and the following body:
{ "error": "Time out waiting for workflow reply" }If your workflow(s) reply to the same HTTP webhook request multiple times, the first reply will be used and all subsequent replies are ignored.
WebSocket Replies
The Wait for reply from workflow option does not apply to WebSocket webhooks. WebSockets are persistent and bidirectional connections. Unlike HTTP, which has a request/response model, WebSocket messages can flow in either direction and messages do not require responses. Therefore, all WebSocket webhooks automatically support the ability to send messages to connected clients using the Webhook Reply Node. Also, unlike HTTP webhooks, you can invoke a Webhook Reply Node as many times as you want for the same connection. Each invocation results in a WebSocket message being sent to the client (identified by its unique replyId) and the underlying connection remains open.
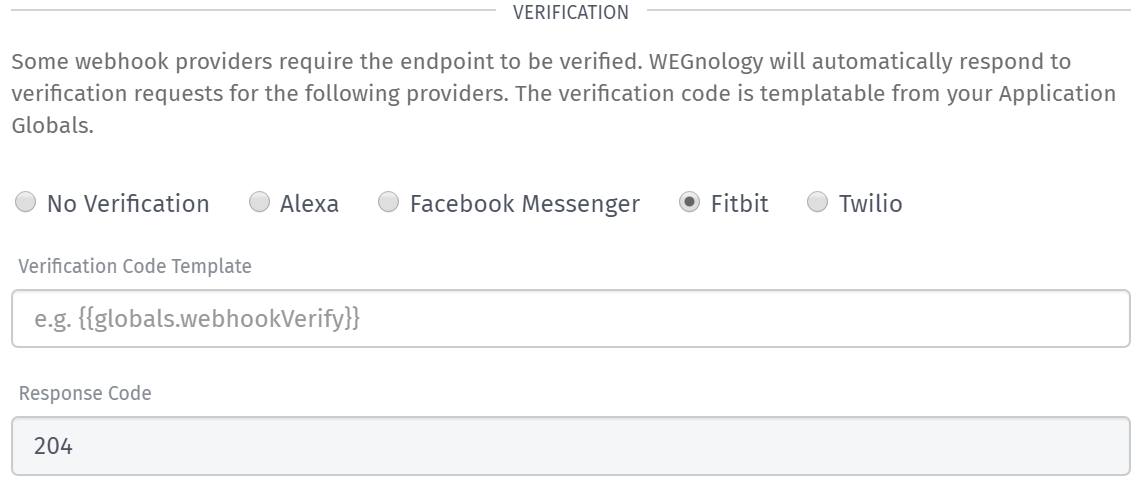
Webhook Verification
For HTTP webhooks, WEGnology has built-in request verification for the services described below. These services require a verification process that involves a handshake where the webhook must respond with a specific value in a specific format. If your service requires webhook verification and is not directly supported by WEGnology, it is possible to implement nearly any verification process in your workflow.
Verification codes are templatable from your application globals.

In the example above, the webhook is configured for Fitbit verification with the verification code set to VERIFICATION_CODE_HERE. The 204 response code cannot be changed since that’s the required code for the verification process.
No Verification
By default, webhooks are configured for no verification. The response code configured in this section is used as the default HTTP Status Code for this webhook’s responses. The default value is 200. This code can be overridden on a per-request basis when using Custom Replies.
Alexa
Alexa skills must verify that each request to the skill is from an Alexa-enabled device. This verification option ensures that each request to the webhook has valid headers Signature, SignatureCertChainUrl, and Timestamp. The timestamp must show the request is no older than 150 seconds. For more information on how to host a custom Alexa skill, please see Amazon’s documentation.
Meta
Webhook requests from Meta services - such as Messenger, WhatsApp, and more - require you to provide a custom Verify Token. You must then provide that same token as the Verification Code in this section. Meta then checks that these tokens match as a way to verify the webhook. You can read more about webhook verification in their documentation.
Fitbit
For Fitbit, you can find the verification code to use in the Subscriptions table for your Fitbit application. You can read more about Fitbit webhook verification in their documentation.
Twilio
Twilio does not actually require verification, but requires an empty TwiML XML response in order for Twilio not to consider it an error. Selecting the Twilio option instructs WEGnology to automatically reply with a properly formed response.
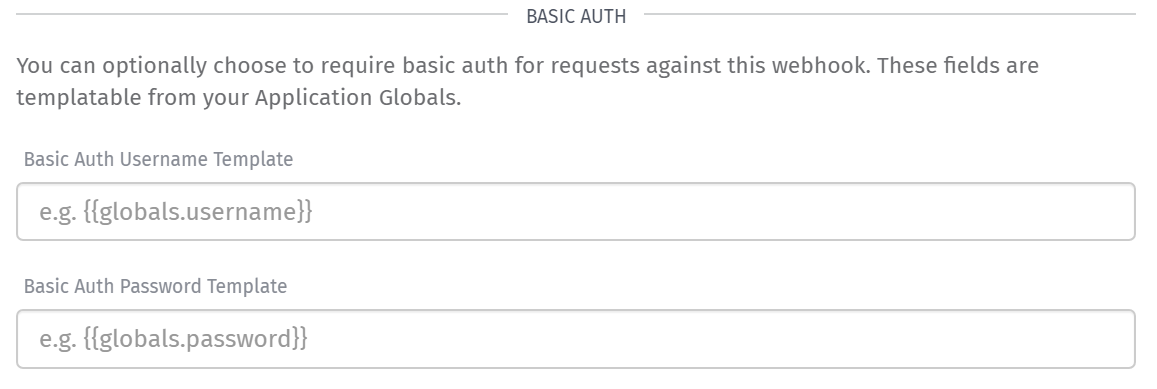
Basic Authentication
For both HTTP and WebSocket webhooks, you may optionally choose to require HTTP basic authentication. For non-verified webhooks, adding basic authentication is the recommended way for securing access.
The username and password fields support templating from your application globals.

When the basic authentication fields are left blank, no authentication is required to invoke this webhook. If either a username or password value is provided, then a standard basic Authorization HTTP header must be set on all incoming webhook requests. Configuring only a username or only a password is supported, in which case WEGnology expects the other field to be an empty string on incoming requests.
Associated Workflows
From a webhook’s “Workflows” tab, you will see a list of all workflows with at least one Webhook Trigger targeting this webhook.
The list does not include any workflows with Webhook Reply Nodes that may be replying to requests from this webhook.
From this table, you may also generate a starter workflow for this workflow, which includes a trigger and debug output catching all inbound messages. If the webhook is configured to handle custom replies, the workflow will also include a Webhook Reply Node to handle a basic reply.
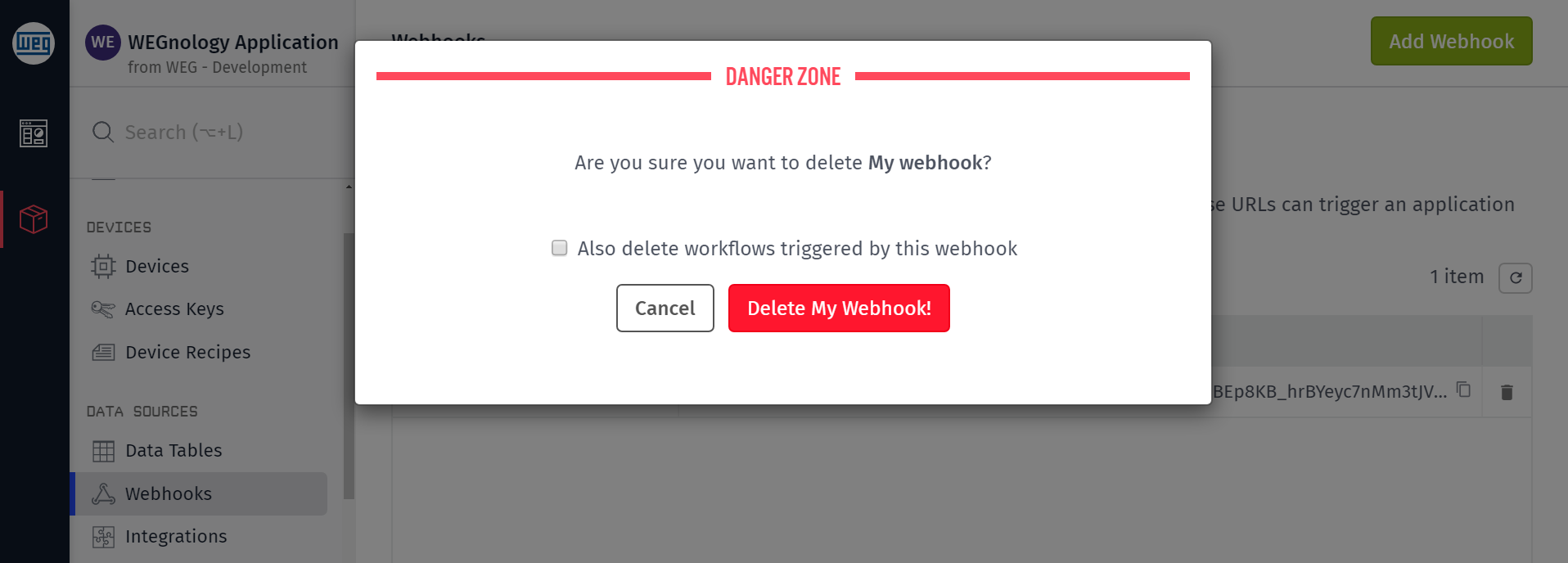
Deleting a Webhook
Webhooks can be deleted by clicking the Delete icon on the webhook list or by clicking the Delete Webhook button on the details screen.

When deleting a webhook, you also have the option to delete any workflows triggered by the webhook. This action deletes any workflow with a Webhook Trigger matching this webhook. If you wish to save your workflows and change out their triggers, or if the workflows are triggered by multiple conditions and you wish to retain them, you should leave this option unchecked.
Using Webhooks
For information on how to use Webhooks to trigger workflows see the Webhook Trigger documentation.
Testing Webhooks
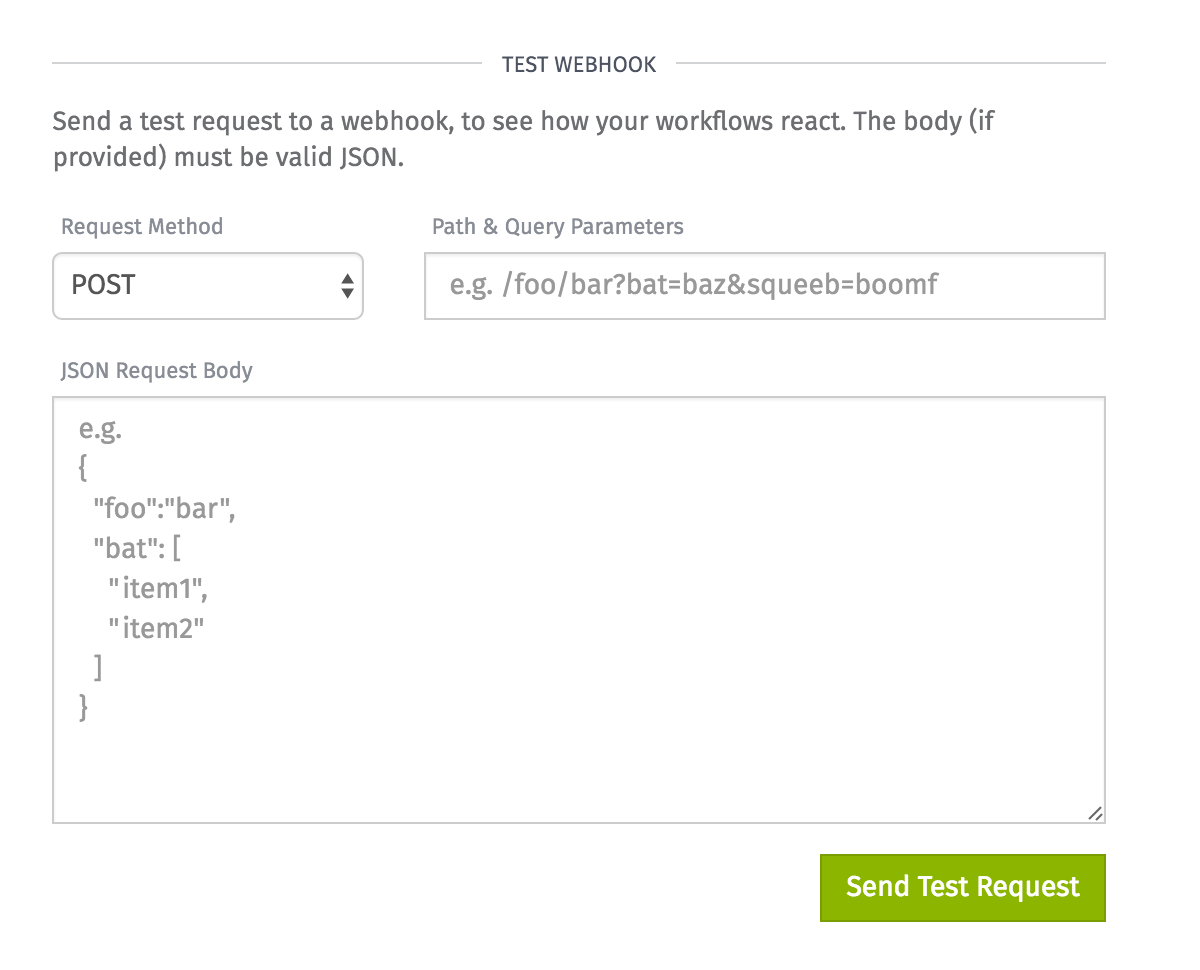
You can trigger an HTTP webhook for testing purposes by selecting the Test tab on the webhook’s details page. WebSocket webhooks cannot be tested through the interface.

In the example above, you can fill in an optional path with query params, choose the request method, and the body (if provided) must be valid JSON. Clicking Send Test Request will trigger the Webhook just like an actual request against that Webhook’s URL would.
Webhook Throttling
Webhook requests are limited to 100 calls in a 10-second window (or, on average, 10 per second) per webhook. For WebSockets, each client connection and message sent from a client to the platform counts towards this limit. WebSocket messages sent from the platform to clients do not count towards this limit.
If this limit is exceeded, the webhook will respond with a 429 “Over rate limit, request throttled” error. If this limit is exceeded due to WebSocket messages, the WebSocket connection will be closed.
Webhooks are also limited to 100 concurrent connections per webhook. If a connection is attempted and the webhook is at its concurrency limit, the client will receive a 429 error.
HTTP requests and WebSocket messages are both limited to a maximum payload size of 256KB. If an HTTP request exceeds the payload limit, the client will receive a 413 (content too large) error. If a WebSocket message exceeds the payload limit, the client will be disconnected with a 1008 (policy violation) error.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.
