Experience Endpoint Reply Node
The Experience Endpoint Reply Node allows a workflow to create and send an HTTP response to an endpoint HTTP request. This node can be used with both experience and application workflows, although the configuration for each differs slightly. Note: we recommend only using this node in experience workflows, to take advantage of the built in experience versioning.

Node Properties
Configuration
There are four ways that you can use the Experience Endpoint Reply Node: send a custom response, send a page render, send a redirect, or create a server side event stream (SSE). In the first three cases (excluding SSE Streams), you also have control over response headers. The three nodes also have some helpers for setting and removing cookies, so that you do not have to configure the cookie header manually.
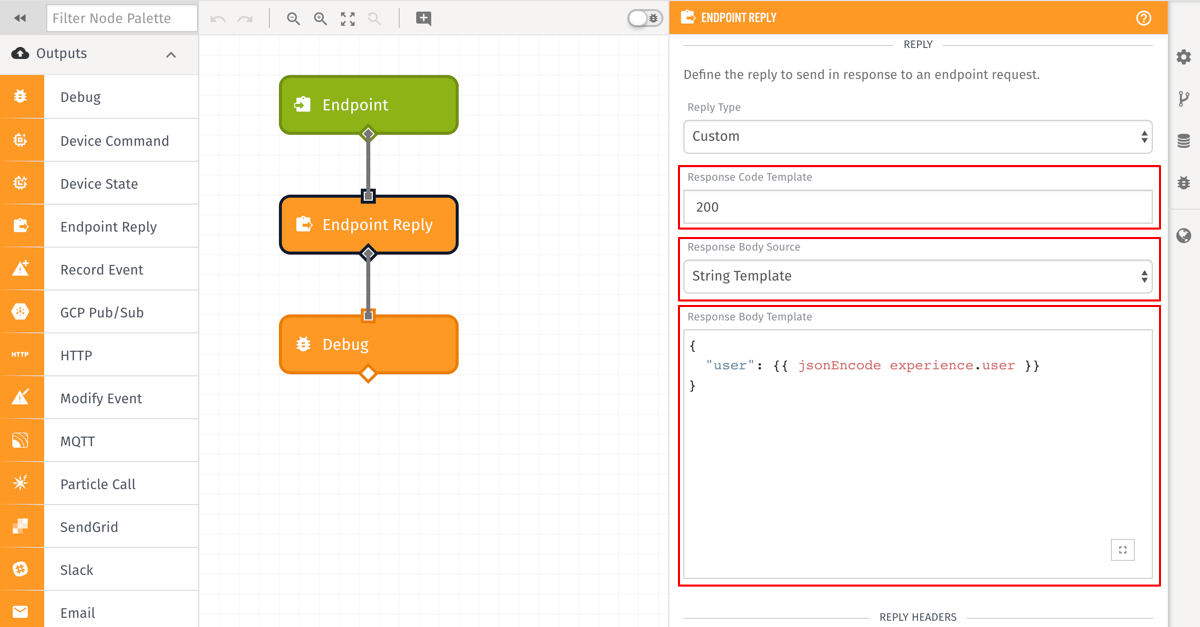
Custom Response
If you choose Custom, you have full control over the response code and body of the response.

In the above example, the response code is set to 200, although that field is templatable and so can be configured from the current payload. It is expected to resolve to a valid response code number, and if it does not, the reply will default to a response code of 200.
The body of the reply can be set either as a string template or as a payload path. In the above example, it is a string template that resolves to a string of JSON. If payload path is chosen and the payload path points to an object, that object is stringified JSON string for use as the body. The body is allowed to be empty, if no body is desired on the reply.
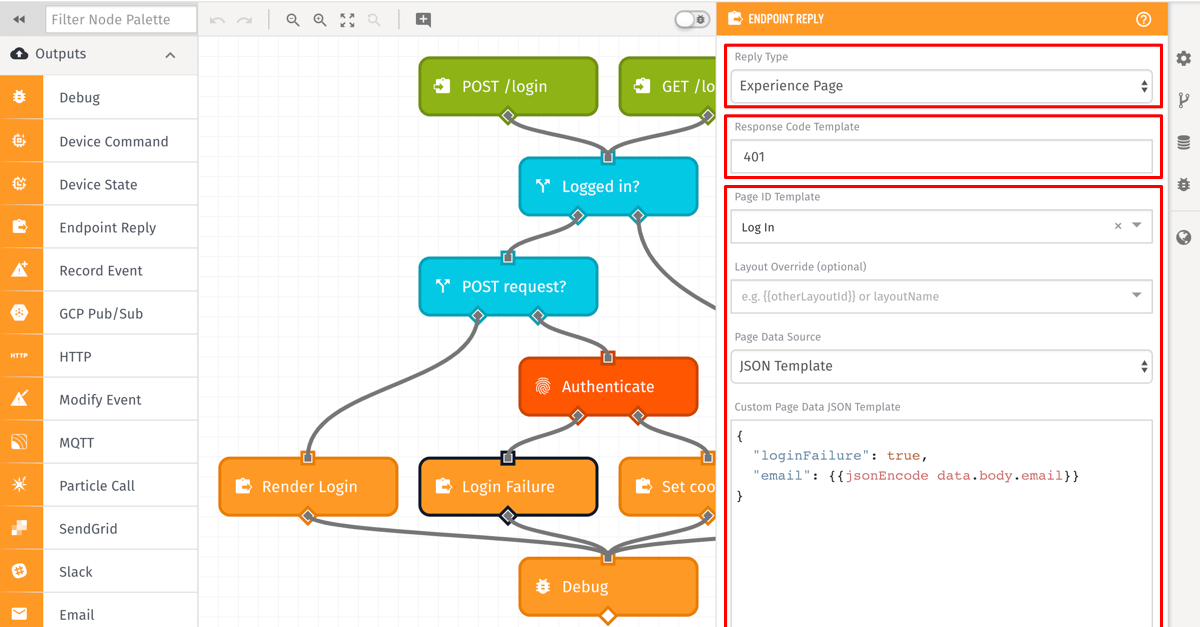
Experience Page Response
The Experience Page reply type enables you to use Experience Views for replying to endpoint requests. In the case of an experience page reply, you still have control over the response code (just like custom), but the body of the response comes from rendering an experience page.

To do this, you choose what page to render (this field does accept templates), and you can optionally override the default layout for the selected page if you need to. Once you have chosen the page to render, you can then choose what data to pass along to the page as the data that will be available during the render. There are four choices here:
- None: No custom data will be made available during the render. This means the
pageDatavariable in the page render context will not exist. - Payload Path: The value at the given payload path will be placed at
pageDatain the page render context. - JSON Template: The value is expected to be a JSON template which will be the object placed placed at
pageDatain the page render context. - Full Payload: The entire current payload will be placed at
pageDatain the page render context.
In all cases, there is a significant amount of data available in a page render by default. The above only changes the pageData variable on that basic context object.
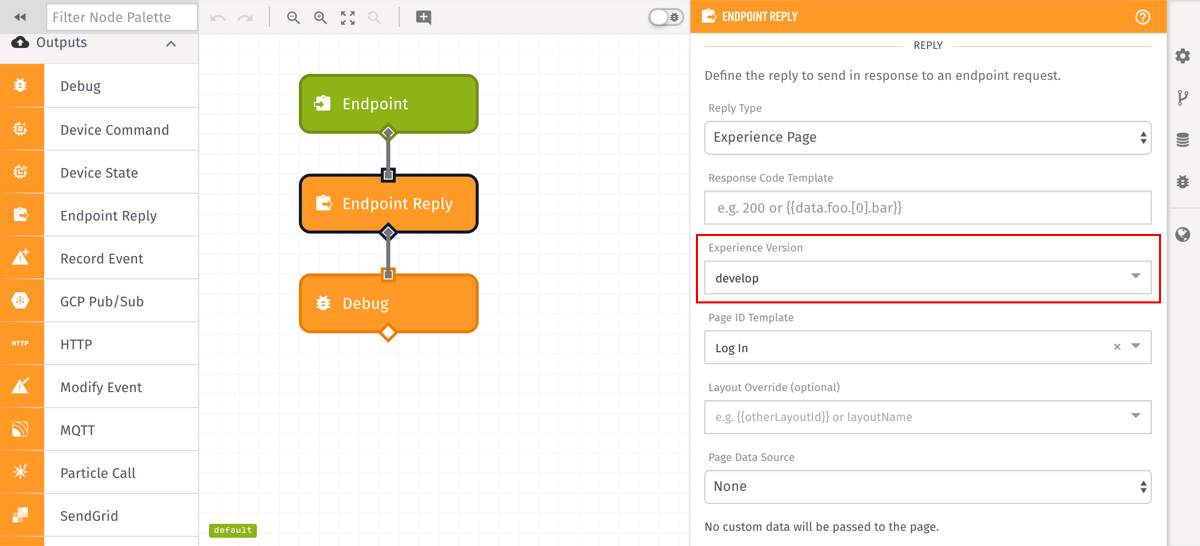
The configuration for the Endpoint Trigger for an application workflow is slightly more complicated. Because application workflows are not versioned with your experience, you will need to select the version of your experience you want to use when choosing an experience page to render. By default this is the develop version:

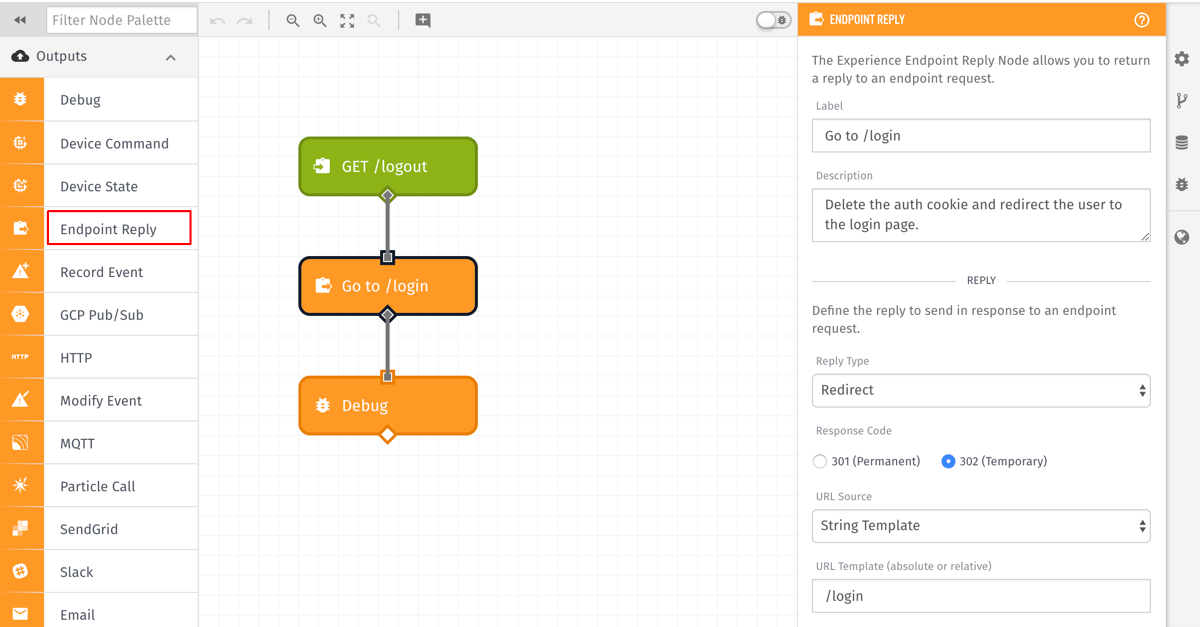
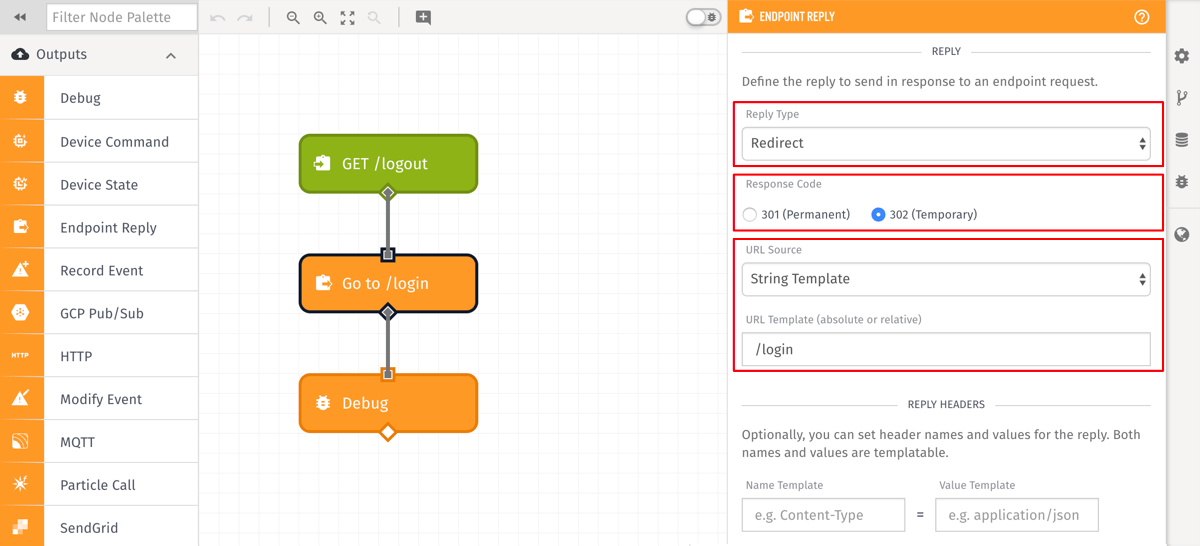
Redirect Response

If you need to redirect the request to some other URL, the redirect response type makes that easy. In the case of a redirect response, there are only two choices for response code - 301 (permanent redirect), or 302 (temporary redirect). In addition, instead of providing a response body, you provide a URL to redirect to. The URL can be set either as a string template or as a payload path, and can either be an absolute URL or a relative one.
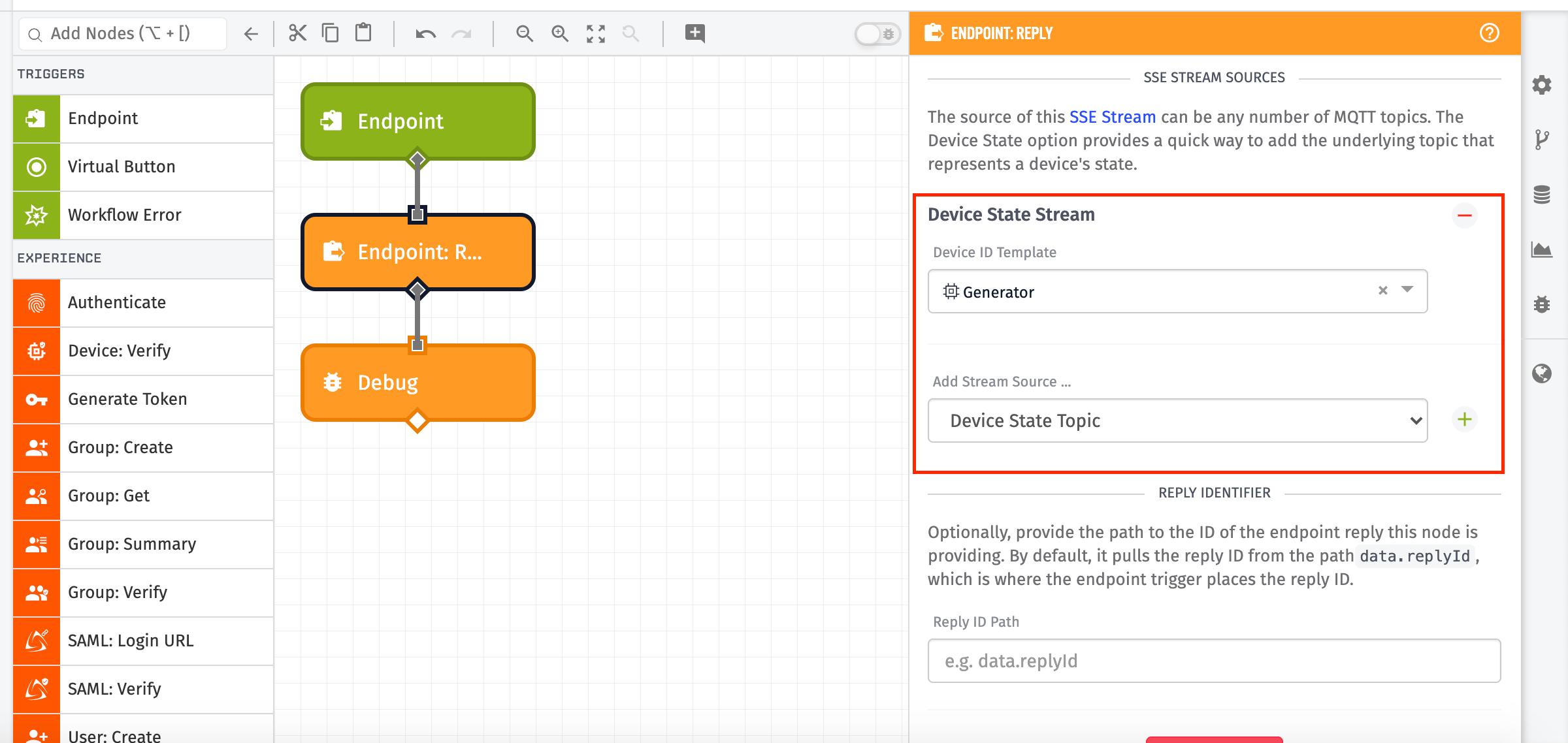
SSE Stream Sources

If you wish to consume streaming device data within an Experience Page, you can select one or multiple streaming sources through the SSE Stream reply type. Select Device State Topic as the source in order to stream state data or select a Custom Topic providing a valid MQTT topic to stream from. In order to access the SSE (server-sent events) data after configuring the node you will need three elements:
- An Experience Endpoint using the GET method with "No Static Reply" for the Endpoint Trigger. e.g.
GET /my_endpoint/stream - An Experience Page with a JavaScript EventSource object pointing to the Endpoint.
const evtSource = new EventSource(https://appID.wnology.io/my_endpoint/stream) - Within the same Experience Page's JavaScript, an event listener for the 'mqttMessage' event.
evtSource.addEventListener('mqttMessage', function(data) { // do something... })
Note: Custom Headers and Cookies are not available for SSE Streams.
See a more detailed example configuration here: Streaming Endpoint Example.
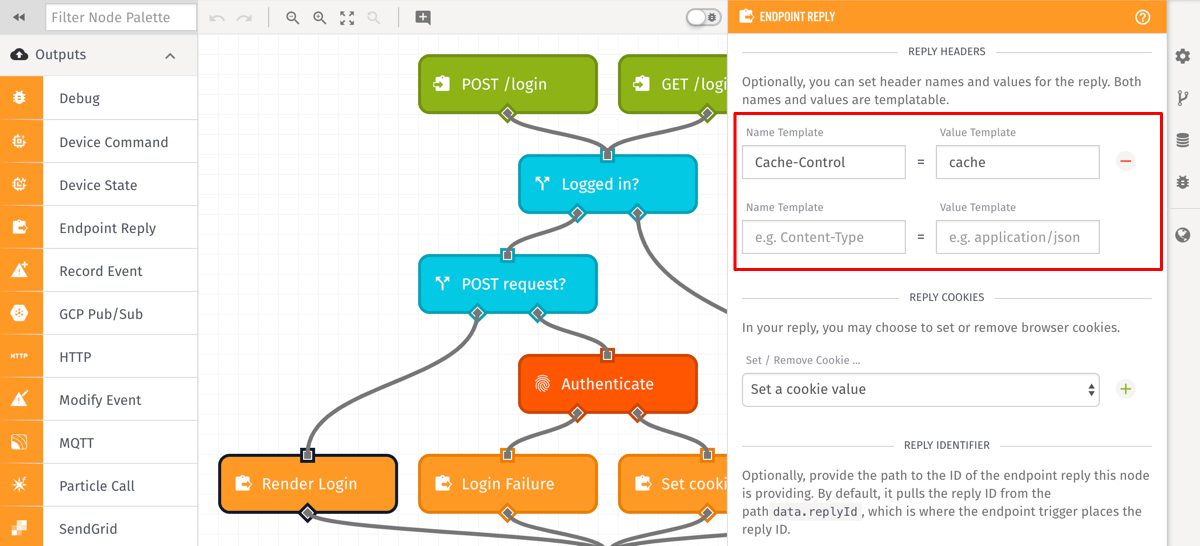
Headers

Arbitrary headers can also be set on the reply. Both the header name and value fields are templatable, so they are configurable based on the payload. In the example above, only one header field is set - Cache-Control is set to cache.
In the case of a custom reply, remember to set the Content-Type header - WEGnology does not try and automatically determine the content type of the body of the reply.
WEGnology does automatically add certain other headers to the reply, if they are not set explicitly in the header configuration for the reply:
- Strict-Transport-Security: If the request came in over SSL, this header will be automatically added to the reply with the value
max-age=31536000. - Cache-Control: This header is added by default to the reply with the value
no-cache, no-store, must-revalidate. - Pragma: This header will be added by default with the value
no-cache. - X-Content-Type-Options: This header will be added by default with the value
nosniff. - X-XSS-Protection: This header will be added by default with the value
1; mode=block.
CORS related headers will also be added, depending on if Default CORS is enabled. If that is enabled, WEGnology will automatically add the headers Access-Control-Allow-Origin and Access-Control-Expose-Headers to the reply. In addition, if the request was an OPTIONS request and "Default CORS" is enabled, WEGnology will add the headers Access-Control-Allow-Methods, Access-Control-Allow-Headers, and Access-Control-Max-Age to the reply. If any of the above headers is explicitly set in the header configuration of the Experience Endpoint Reply Node, WEGnology will use that and not override it.
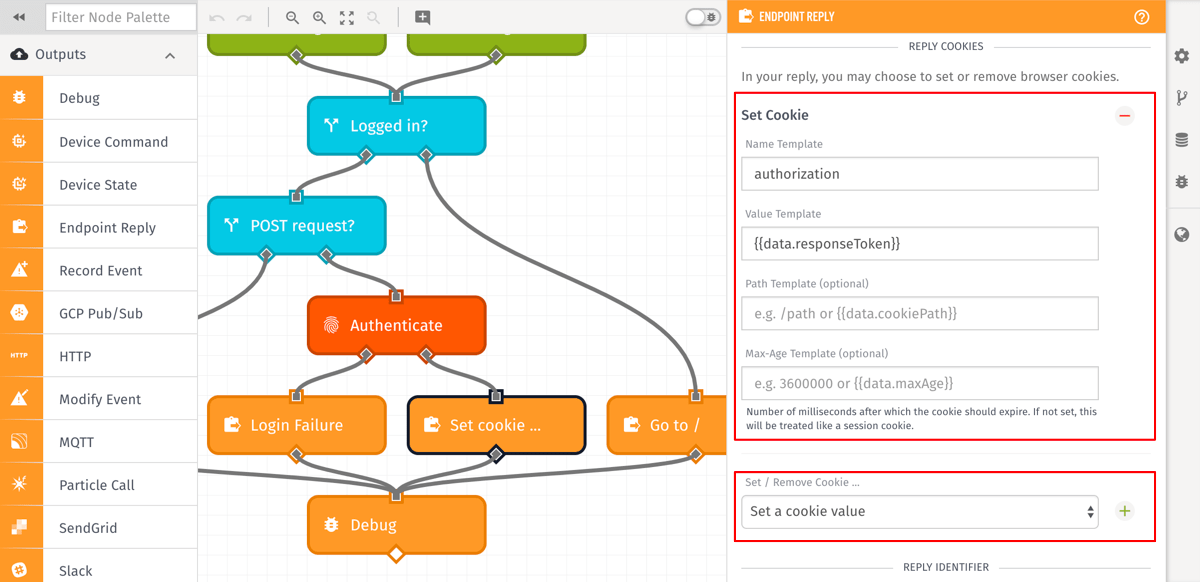
Cookies

Cookies can either be removed or set on the reply. If setting one or more cookies, the value for the cookie's SameSite property can be specified. The three values for SameSite cookies are None, Lax, or Strict. You may also allow this setting to use the browser default, which may differ between browsers.
In the case of removal, all that is needed is the name of the cookie (which is templatable).
When setting the cookie, both a cookie name and a value for the cookie are required, and optionally you can provide path for the cookie as well as the amount of time until the cookie expires (in milliseconds). If you do not provide an amount of time, the cookie will be treated as a "session cookie", which means it will last until the user's browser is closed. All four of these fields are templatable, so they can use values off of the current workflow payload.
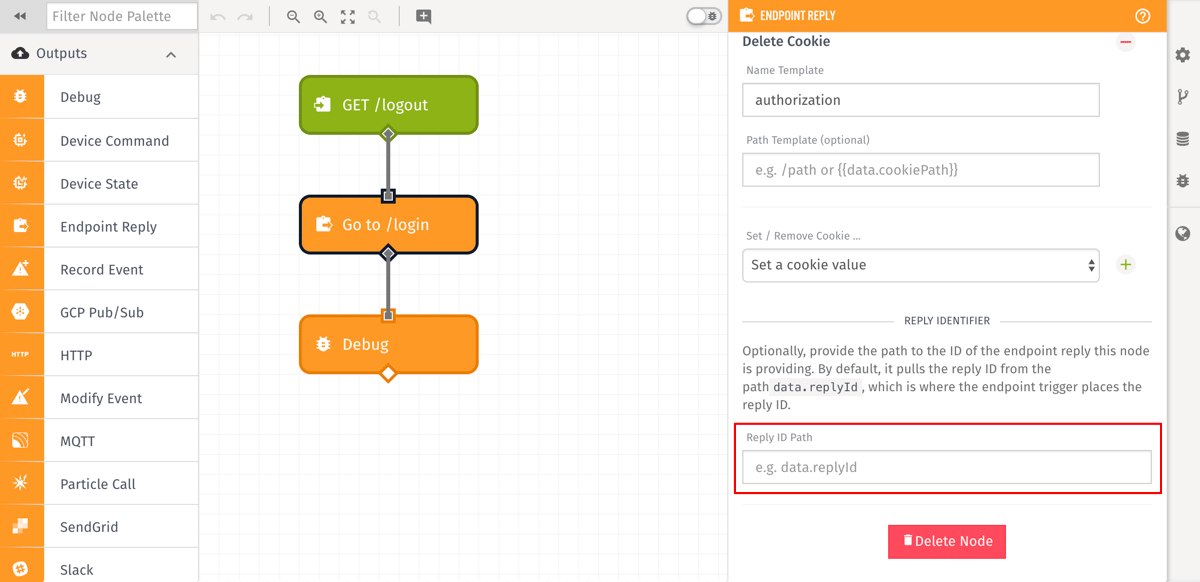
Advanced Options
The Experience Endpoint Reply Node has one optional advanced option: setting the payload path to the replyId.

The reply ID path by default is data.replyId, which is where an endpoint places the reply ID for the request made against the endpoint. But if you have moved the replyId to a different part of the payload, or you are using multiple workflows and passing the replyId between them under a different field name, you can set the path to that field here. If there is no replyId at the path given, the Experience Endpoint Reply Node does nothing.
Node Example
The following is an example of a payload where an Endpoint Trigger is activated and the Endpoint Reply node sends a user to an experience login page:
{
"applicationName": "1234",
"flowName": "Endpoint /login",
"flowId": "5ede6a9c4e9e6d0006466b5e",
"flowVersion": "develop",
"relayType": "public",
"relayId": "000000000000000000000000",
"experience": {
"authInfo": null,
"user": null,
"endpoint": {
"experienceGroups": [],
"version": "develop",
"id": "5ede6a9c4e9e6d0006466b4f",
"experienceEndpointId": "5ede6a9c4e9e6d0006466b4f",
"lastUpdatedByType": "user",
"lastUpdatedById": "5eda4db1f5f37d00072001c8",
"lastUpdated": "2020-06-08T16:43:10.687Z",
"creationDate": "2020-06-08T16:43:10.675Z",
"createdById": "5eda4db1f5f37d00072001c8",
"createdByType": "user",
"applicationId": "5ede6a9b4e9e6d0006466b49",
"route": "/login",
"method": "get",
"endpointTags": {},
"enabled": true,
"description": "The public-facing route for the login page. Users who are already logged in will get redirected to the home page (powered by the workflow).",
"access": "public"
},
"version": "develop"
},
"triggerType": "endpoint",
"triggerId": "5ede6a9c4e9e6d0006466b4f",
"applicationId": "5ede6a9b4e9e6d0006466b49",
"data": {
"replyId": "5ede6a9c4e9e6d0006466b4f.cIb6Yb9sieSSN1qbBVYwl.5F8Zgy8InK8rJ-uSFQyLBE.develop",
"cookies": {},
"body": null,
"query": {},
"headers": {
"accept-language": "en-US,en;q=0.9",
"accept-encoding": "gzip, deflate, br",
"referer": "https://5ede6a9b4e9e6d0006466b49.on.app.wnology.io/",
"sec-fetch-dest": "document",
"sec-fetch-user": "?1",
"sec-fetch-mode": "navigate",
"sec-fetch-site": "same-origin",
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3;q=0.9",
"user-agent": "Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/84.0.4147.135 Safari/537.36",
"upgrade-insecure-requests": "1",
"x-forwarded-for": "74.83.80.42",
"x-forwarded-proto": "https",
"x-real-ip": "74.83.80.42",
"host": "5ede6a9b4e9e6d0006466b49.on.app.wnology.io"
},
"method": "get",
"params": {},
"path": "/login"
},
"time": "2020-09-03T18:15:31.852Z"
}
Node Errors
In the case of an error on node execution, the error behavior of the node varies. There are several ways that errors may occur, depending on the configuration of the node.
If an Endpoint Reply node tries to reply with an Experience Page that does not exist, a NotFoundError is thrown.
If an invalid URL template is given with a Redirect reply type, the workflow will not error but the Experience user sees an error rendered in their browser.
If an invalid topic is given with am SSE stream reply type, a ValidationError is thrown.
Node Throttling and Limits
The Experience Endpoint Reply Node allows for sending a maximum message size of 1MB.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.