Indicator
The Indicator Block displays a color and message of your choosing based on the result returned from a gauge query.

Query Configuration
Configuration for the block is broken up across multiple sections.
Data Type

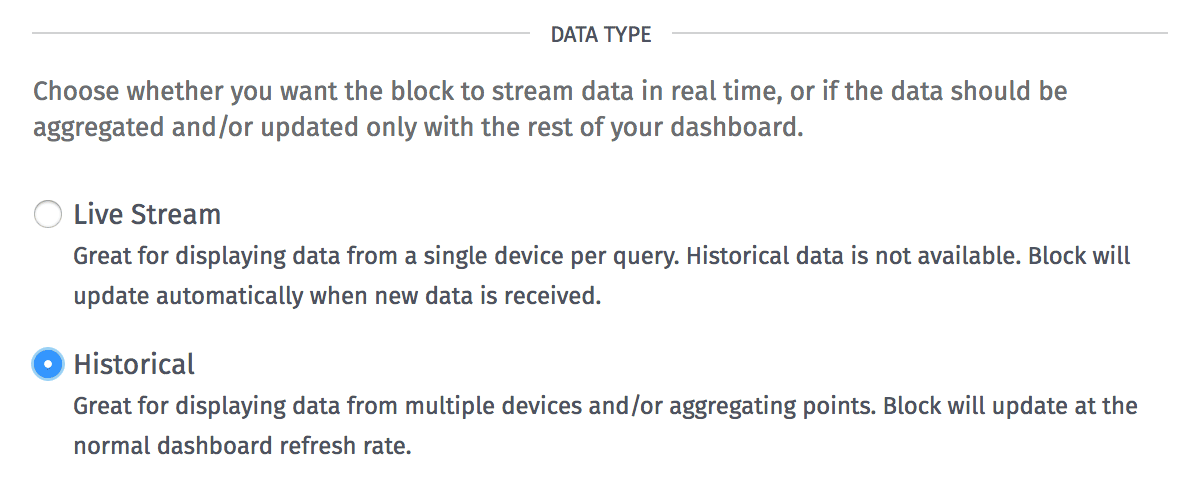
The Indicator Block can display points as a live stream (re-rendering the block every time a data point hits the platform) or as a historical block. Each style has its own advantages:
- Live stream blocks provide feedback with more immediacy than historical blocks, as they do not require a dashboard data refresh to populate with new data. If one of the block's segments references multiple devices by ID or tag, the block will update anytime any of those devices reports state for the chosen attribute. For this reason we recommend one device per segment when building live stream blocks.
- Historical charts allow for data to be aggregated according to a number of rules (based on time durations, mathematical functions and the combination of data from multiple sources), and they also allow for viewing past dashboard states.
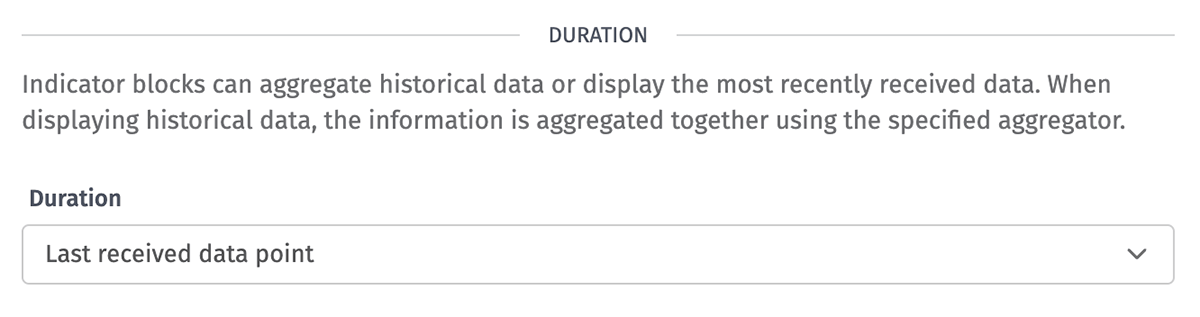
Duration
Next, choose a Duration of time that the block's data segments should cover. Select "Last received data point" to always return the last point matching each segment query, or any time period up to 180 days to return aggregated data within that time period. (This option is removed when "Live Stream" is selected for the block's data type.)

Queries
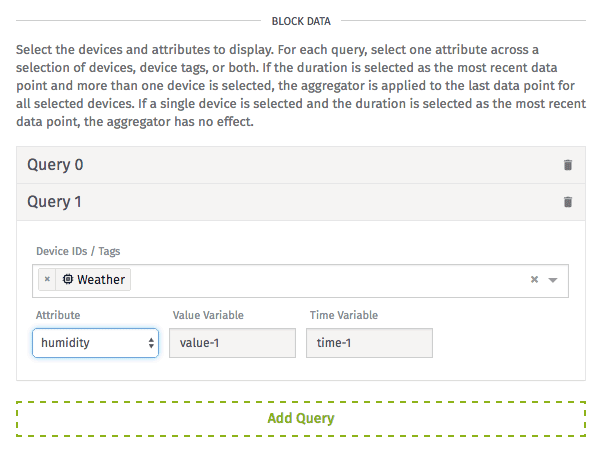
Finally, create one or more data queries to return data for rendering within the block. The result of each query is available when creating the conditions for rendering the block.
- Device: A device query for selecting one or more devices whose aggregated data should be returned for the segment.
- Attribute: The attribute whose value should be returned. Depending on the chosen aggregation method, the selected attribute may have to be of the "Number" type.
- Aggregation: The aggregation method to apply to the raw points returned by the segment. This may not be applicable depending on the block data type, duration, or number of devices returned.

Query Result
The current query values are displayed beneath the query configuration, which can be used to verify the query configuration is correct. For each query, there are two variables returned, which can be accessed via Handlebars string templates and expressions:
value-i, which is the result of the query if a result is returned. Depending on the query's construction and the attribute type, the result's type can take one of many forms. (See below.)time-i, which is a JavaScript Date object representing the time the value was reported. If the value is being aggregated, this will always be equal to the dashboard's last refresh time; otherwise, it will be equal to the time the queried device last reported state.
In the two examples above, i represents the index of the query. The full variable name is printed along with each query configuration.
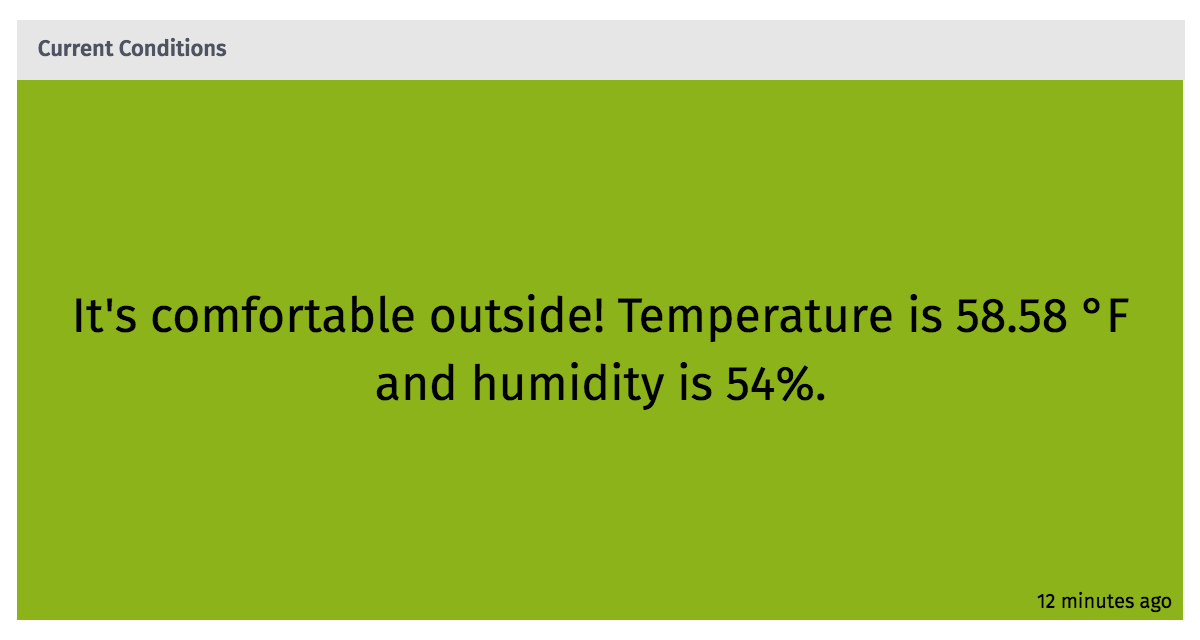
Another variable can be referenced no matter how many queries return data: lastUpdated, which is the latest time any of the queries returned a value. A human-readable "from now" version of this variable is printed in the bottom left corner of the block.
Conditions
When a query returns a result, that result is evaluated against all the set conditions, starting with the top-most item in the list. The first condition that returns true has its corresponding label and color displayed within the Indicator Block.
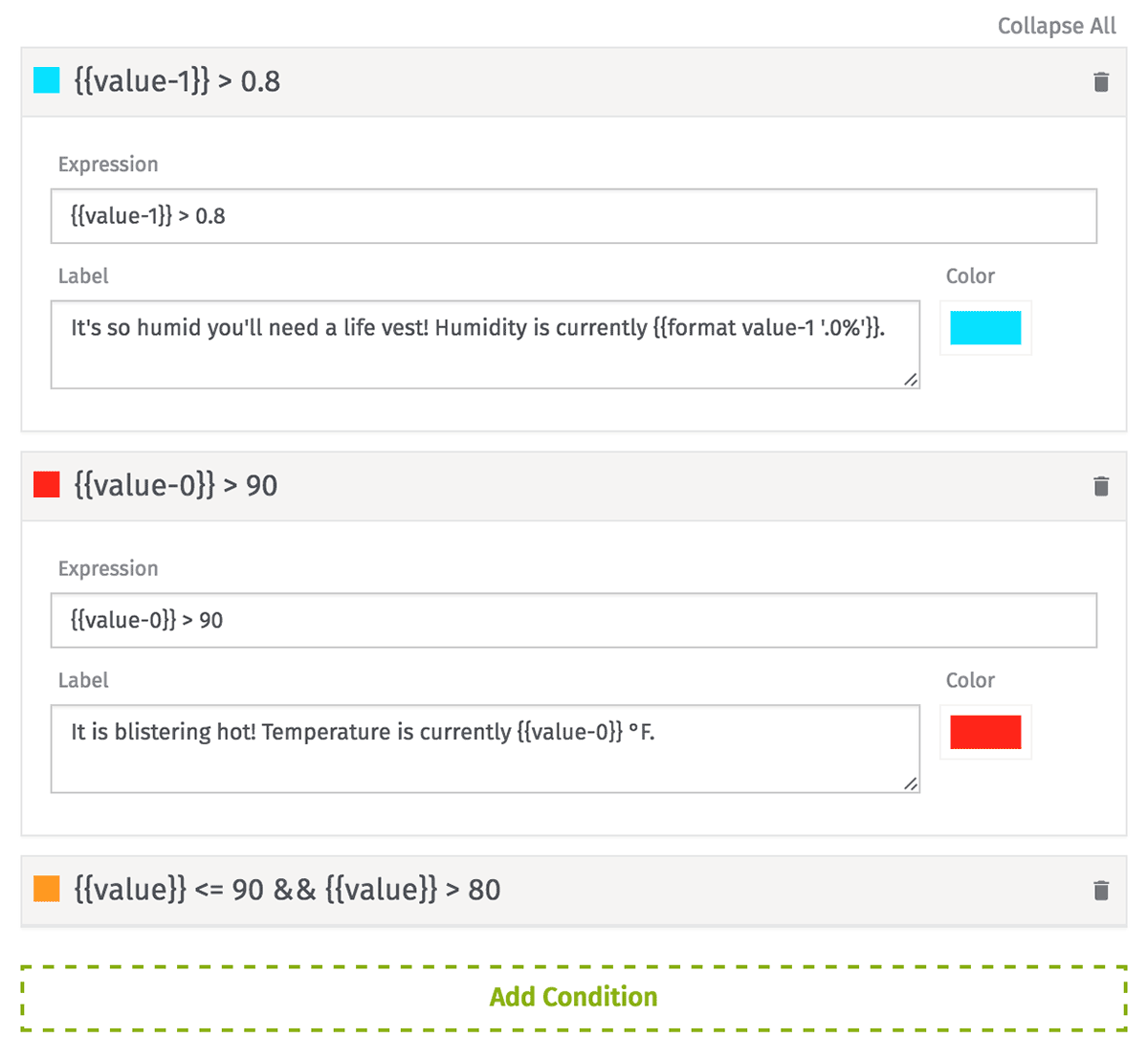
Creating Conditions
You may set as many conditions to test the result against as you wish. New conditions can be added by clicking the "Add Condition" button, and the conditions can be reordered by dragging and dropping them up and down the list. Conditions can also be removed by clicking the "Delete" icon to the right of each panel's title.

Condition Configuration
Each condition takes three parameters:
- Expression: The expression to evaluate. All of your query values (e.g.
{{value-0}}and{{value-1}}) and times (e.g.{{time-0}}and{{time-1}}), the{{lastUpdated}}variable, and all context variables and the default render context are available to compare against one another or against a static value. - Label: The text to display within the block. This field is optional, and may include string templates formatting your query variables as well as Markdown. The color of the text will automatically switch between black and white depending on the block's chosen background color.
- Color: The background color of the block. Default is green.
Default Condition
If none of the set conditions return true, the Indicator Block will display a default label and color. Configuration is the same as for a condition, except no expression is set.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.