Device List
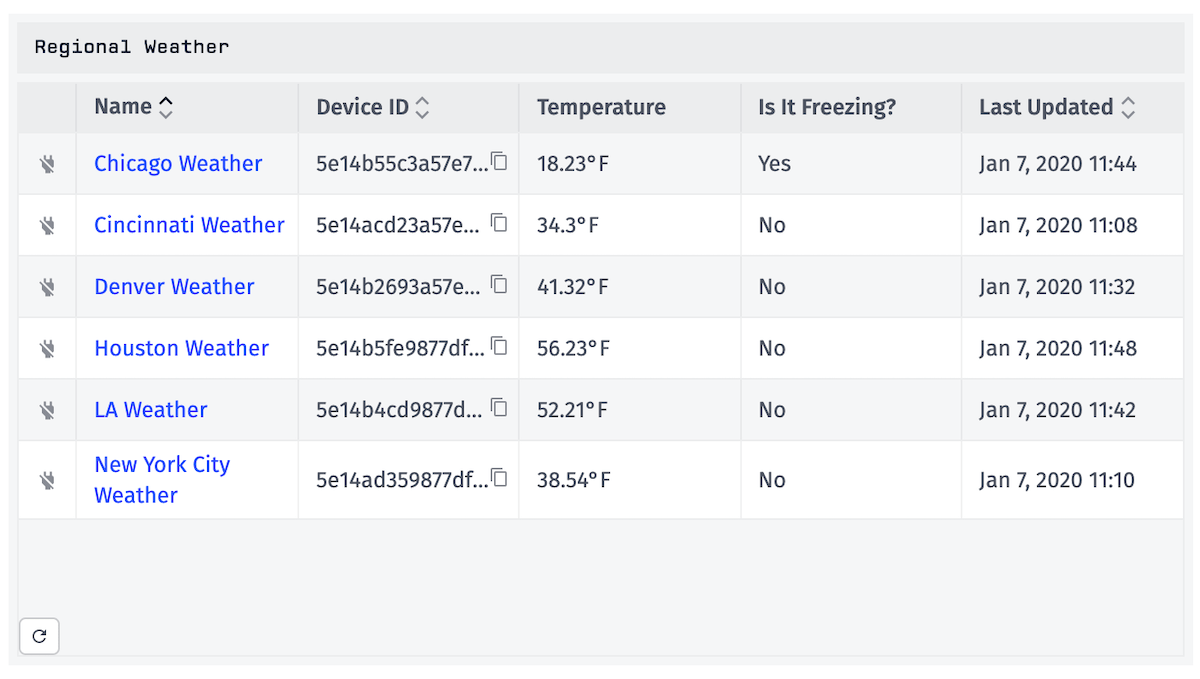
The Device List Block allows you to display various data from one or more devices.

Configuration
The block parameters are broken up into the following sections.
Filter List
You may optionally filter what devices show up in your list by providing an advanced device query. All of your dashboard context is available when building these queries.
You can also optionally add a name filter to the block itself. This allows viewers of the dashboard to filter the device list down further to find specific devices, in case there are multiple pages of devices to display. This filter is always applied in addition to the filters defined in your advanced query. (Note that the inline filter field will be hidden at small block sizes, even if it is enabled here, in order to maximize the display area of the block.)
Limit Data

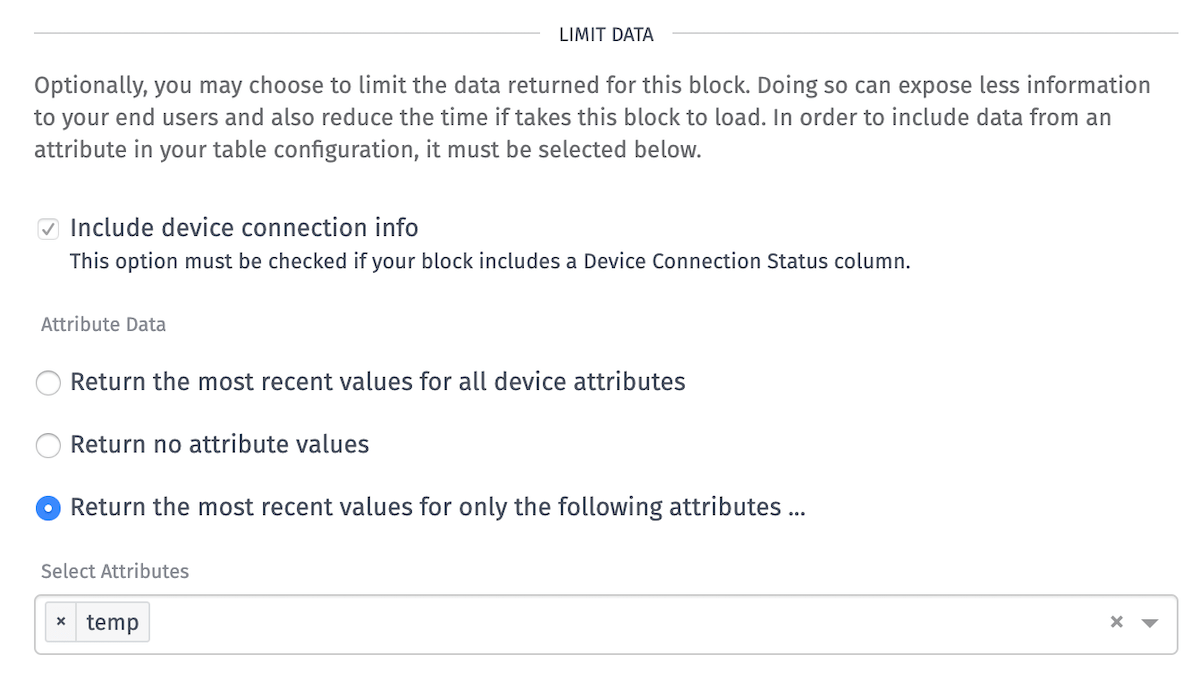
You may choose to limit the data returned for this block. Doing so can expose less information to your end-users and also reduce the time if takes this block to load. You may choose one of the following options to limit your data:
- Return the most recent values for all device attributes: Returns the most recent values for all device attributes.
- Return no attribute values: Does not return any device attribute values.
- Return the most recent values for only the following attributes...: Returns the most recent values for some device attributes. If you choose this option, you must manually select the attributes you wish to include from the dropdown.
Configure Columns
The Device List Block allows for a very flexible table layout, and this section lets you determine how you want it to display your data. If a column has an input field for either header or row templates, you may use string templates and/or Markdown to further customize how your data is displayed. All header templates have a single variable available, name, which is the name of the data source for the column. All row templates have the name variable available, as well as a value variable, which is the actual value of the data for that cell.
You may choose any (or all!) of the following column types to include in your table configuration:
Device Connection Status
The Device Connection Status column is the simplest of the column types and requires no further configuration once you've selected it. The column includes an icon that will indicate whether or not the device is connected.
Note: New Device List Blocks will automatically include this column.
Device Name & Description
The Device Name & Description column displays text containing the device's name as well as the description of the device (if it is set). New blocks automatically include this column. This column does not require any further configuration unless you wish to change the default link behavior.
By default, device names link to their respective configuration pages. (For public users and users who do not have permission to edit the devices' application, no link is provided.)
Custom URLs
You may override this behavior and link to a URL of your choosing. The custom URL supports Handlebars helpers, and information about the device (such as the name, ID and tags) is available within the template. For example:
You can use the valueByKey helper to access the deviceTags template variable. This field also supports context variables. If a custom URL is provided, the link always displays, regardless of the user's permission level or public status.
Device ID
The Device ID column displays the device's ID, along with a button you can click to easily copy the ID to your clipboard. You may customize what is displayed in the header cell for this template. If you choose to keep the default header template for this column, it will display as "Device ID."
Note: New Device List Blocks will automatically include this column.
Attribute
The Attribute column defaults to displaying the most recently reported value for a device attribute. You may alternately use the attribute's properties (name, description, and attributeTags), which can be found on the attribute object. For example, if you wanted to display the value for the units attribute tag, you can include {{attribute.attributeTags.units}} in your row template. If you choose to keep the default header template for this column, it will display as the name of the attribute chosen in the column configuration.
Note: In order to select an attribute for this column, you must either choose to return all attributes or select it from the attribute dropdown (if only returning some additional attributes) in the "Limit Data" section.
Device Tag
The Device Tag column defaults to displaying the device tag value of the key you choose. If you choose to keep the default header template for this column, it will display as the key of the tag chosen in the column configuration.
Creation Date
The Last Updated column defaults to displaying the date the device was created. If you choose to keep the default header and row templates for this column, they will display as "Creation Date" and the date in the form of ll HH:mm, respectively.
Note: This column will sort by the pre-render value.
Last Updated
The Last Updated column defaults to displaying the date the device was last updated. If you choose to keep the default header and row templates for this column, they will display as "Last Updated" and the date in the form of ll HH:mm, respectively.
Note: This column will sort by the pre-render value.
Custom
The Custom column provides access to all available device information to be displayed in a completely custom way. It defaults to displaying the name of the device but includes a device object, which holds all device properties. These include:
attributes: An array of all attributes set on the device. Each attribute has aname,dataType, andattributeTagsproperty included with it.attributeValues: An object including the data for each device attribute requested in the "Limit Data" section. Each attribute is keyed by its name. For example, to find the value for the "temp" attribute, you would write{{device.attributeValues.temp}}.connectionInfo: An object that holds information about the device's connection status. It includes theconnectedproperty, which can be one of three values:true, meaning the device is connected,false, meaning the device is not connected, ornull, which means the connection status of the device is currently unknown.deviceClass: The type of the device. This can be one ofstandalone,gateway,edgeCompute,peripheral, orsystem. Read more about device types.id: The device's ID.name: The device's name.tags: An object including all of the device's tags. They are stored in key/value pairs, so to retrieve the value for a tag with the key "myTag", you would write{{device.tags.myTag}}.
If you choose to keep the default header template for this column, it will display as "Custom."
Sort Your Data

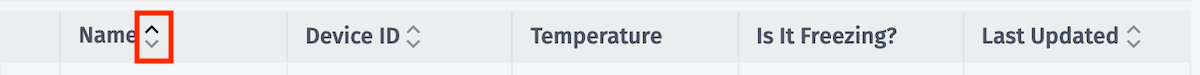
After all columns have been added to your table, you have the option of setting a default sort method from the block editing screen. In the block preview, click on a column header to select it as the default column to sort by. Click the column a second time to switch the order from ascending to descending. The following columns are sortable:
- Name
- ID
- Creation Date
- Last Updated
When viewing the block on the dashboard, you may sort by the other columns at any time by clicking the appropriate column header. However, should you refresh the page, the block's sort order will revert to the default method that was set while editing the block.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.