Base64: Decode Node
The Base64: Decode Node allows you to decode a Base64 string in the payload and store it elsewhere in the payload for later use. The result will be a binary array by default.
This node is only available in Embedded Workflows. If you would like to decode a Base64 string in any of the other workflow classes, you can do so using the {{decodeBase64}} helper.

Configuration
The Base64: Decode Node takes two properties for its configuration.
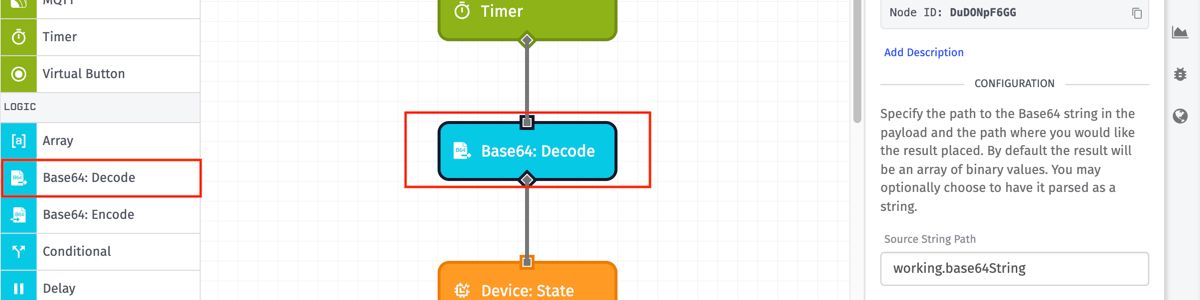
Source String Path
First, enter a payload path to a Base64 encoded string.
Destination Path
Next, enter a payload path where the result of the transformation should be placed. The result will be the original data before it was Base64 encoded as a binary array by default.
If the source string path is not a Base64 string, the transformation will fail.
Output as UTF-8 String
Optionally, you may want the result to be UTF-8 encoded string instead of a binary array.
Node Example
In the following example payload, the workflow will decode the string at data.stringToDecode path and place the results at the working.result path.
{
"data": {
"stringToDecode": "TXkgc3RyaW5n"
},
...
}
The payload after execution of the Base64: Decode Node would look like:
{
"working": {
"result": [
01001101,
01111001,
00100000,
01110011,
01110100,
01110010,
01101001,
01101110,
01100111
]
},
...
}
Node Errors
In the case that the provided input is not a valid Base64 string, the workflow will error.
Related Nodes
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.