Array Node
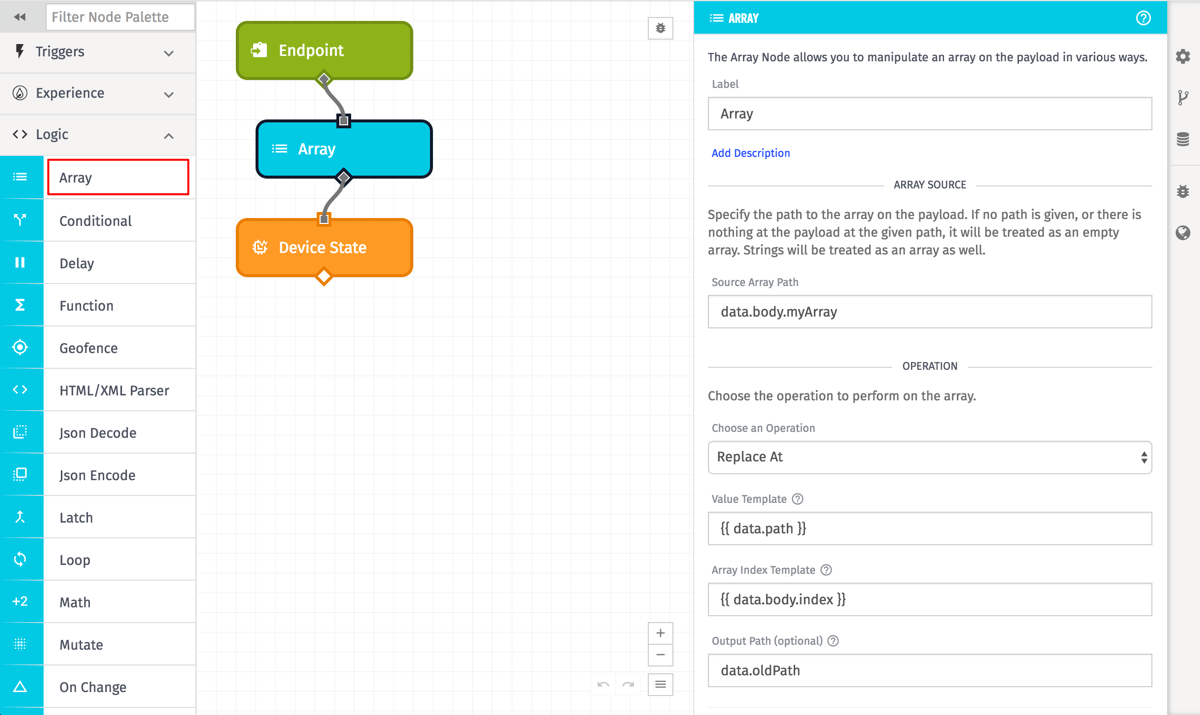
The Array Node allows a workflow to perform operations against an Array on the payload.

Node Properties
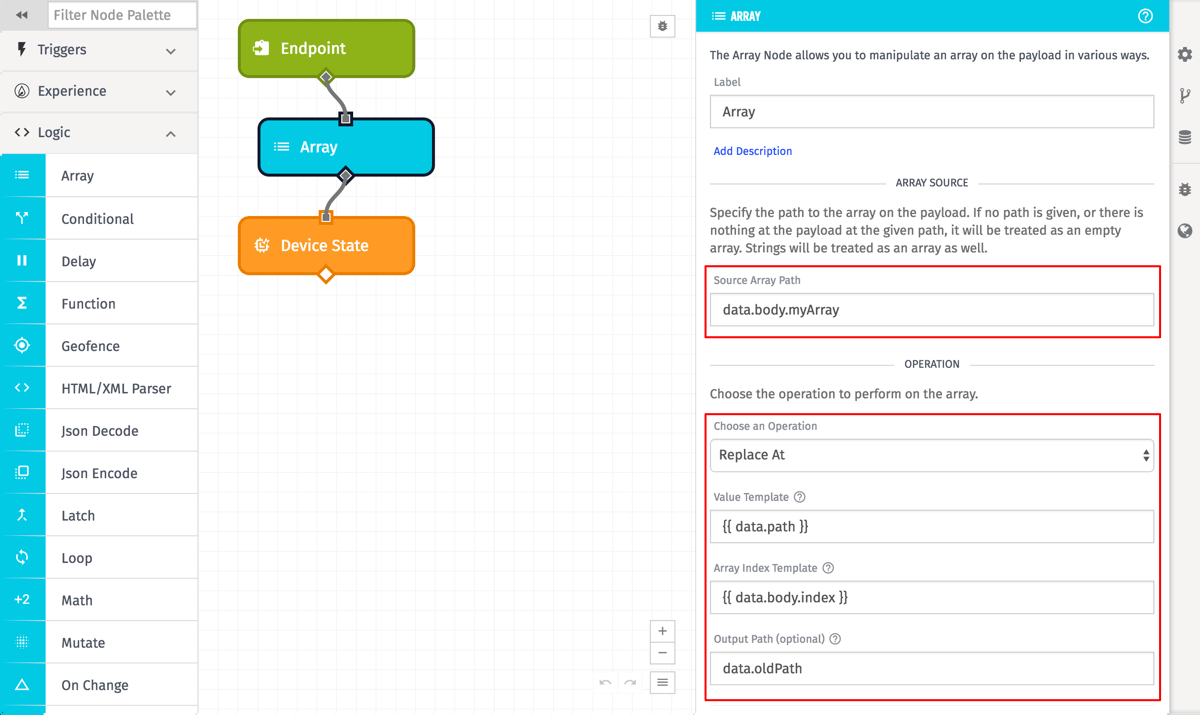
Array Source
The Source Array Path is the location on the payload at which the node will look for an array. If there is not an array at the given payload path, an empty one will be created at that path. If the given payload path is a string, the string will be treated as an array of characters for the array operation, but will remain a string on the payload.
If the operation modifies the original array, you can specify a destination path where the altered array will be stored.

Operation
Once you have configured the array that the node will operate on, then you can choose and configure one of the following operations to perform.
Compact
The compact operation takes no arguments, and will remove all falsy values from the provided array. The values false, null, 0, undefined, NaN and 0-length strings are falsy. For example:
// Source Array
[0, 1, false, 2, "", 3]
// Result
[1, 2, 3]
Notes:
- This operation is not supported in Embedded Workflows.
Concat
The Concat operation is used to combine the elements of two arrays. It takes one templatable argument: the array to be concatenated to the input array specified above at "Source Array Path".
For example:
// Source Array
[1, 2]
// Input
[4]
// Result
[1, 2, 4]
Note: For Edge Workflows, this operation is only available in GEA version 1.2.3 or higher.
Deduplicate
The deduplicate operation takes no arguments, and will return an array containing only the first occurrence of each value. For example:
// Source Array
[0, 1, 2, 2, 3, 4]
// Result
[0, 1, 2, 3, 4]
Notes:
- This operation is not supported in Embedded Workflows.
- For Edge Workflows, this operation is only available in GEA version 1.41.0 or higher.
Deduplicate By
The Deduplicate By operation removes duplicate objects from an array of objects by a given value path. It takes one argument: the value path to check within each item for determining if an object is a duplicate. For example:
// Source Array
[
{ "name": "Jim", "favoriteColor": "blue" },
{ "name": "Sam", "favoriteColor": "blue" },
{ "name": "Eddie", "favoriteColor": "green" },
{ "name": "Erica", "favoriteColor": "green" }
]
// Deduplicate By: favoriteColor
// Result
[
{ "name": "Jim", "favoriteColor": "blue" },
{ "name": "Eddie", "favoriteColor": "green" }
]
Notes:
- This operation is not supported in Embedded Workflows.
- For Edge Workflows, this operation is only available in GEA version 1.58.0 or higher.
Filter
The Filter operation filters the elements of the array based on a given expression. It takes one argument: an expression that will be evaluated against each element in the array. If the expression evaluates to true, the element will be included in the resulting array; if false, it will be excluded.
The context against which the expression is evaluated is an object containing the following properties:
value: The current array element being evaluated.array: The entire source array.index: The index of the current array element. First element is0.payload: The full workflow payload at the time of execution.
For example:
// Source Array
[5, 12, 8, 130, 44]
// Expression: {{value}} > 10
// Result
[12, 130, 44]
Notes:
- This operation is not supported in Embedded Workflows.
- For Edge Workflows, this operation is only available in GEA version 1.58.0 or higher.
Flatten
The Flatten operation takes no arguments and will recursively flatten the provided array. For example:
// Source Array
[1, [2, [3], 4], [5]]
// Result
[1, 2, 3, 4, 5]
Notes:
- This operation is not supported in Embedded Workflows.
Group By
The Group By operation groups objects in an object array by a given value path. The Group By operation takes two arguments. The first is the value path, which is the path in the array objects around which to group the objects For example:
// Source Array
[
{ "name": "Jim", "color": "blue" },
{ "name": "Sam", "color": "blue" },
{ "name": "Eddie", "color": "green" },
{ "name": "Erica" }
]
// Group By: color
// Result
{
"undefined": [
{
"name": "Erica"
}
],
"green": [
{
"color": "green",
"name": "Eddie"
}
],
"blue": [
{
"color": "blue",
"name": "Jim"
},
{
"color": "blue",
"name": "Sam"
}
]
}
Notes:
- If an object in the array does not have a value at the given path it will be grouped under
undefined. - For Edge Workflows, this operation is only available in GEA version 1.18.1 or higher.
- This operation is not supported in Embedded Workflows.
Index Of
The Index Of operation takes two arguments. The first is a templatable value to search for in the array. The second is a payload path, for the result of that search. If the value is found, the index of the first instance of that value in the array will be placed at that path, otherwise -1 will be placed there.
Insert At
The Insert At operation is used to insert an item at a spot in the array, and it takes two arguments. The first is a templatable value to insert into the array. The second is a templatable array index. Negative numbers are acceptable, and will operate from the end of the array instead of the beginning.
Key By
The Key By operation takes the name of the property to use as the key for each entry in a new object. It takes one argument, the name of the field by which each entry should be keyed.
// Source Array
[
{ "key": "myFirstKey", "value": "myFirstValue" },
{ "key": "mySecondKey", "value": "mySecondValue" },
{ "key": "myThirdKey", "value": "myThirdValue" }
]
// Key By: key
// Result
{
"myFirstKey": { "key": "myFirstKey", "value": "myFirstValue" },
"mySecondKey": { "key": "mySecondKey", "value": "mySecondValue" },
"myThirdKey": { "key": "myThirdKey", "value": "myThirdValue" }
}
Notes:
- For Edge Workflows, this operation is only available in GEA version 1.23.0 or higher.
- This operation is not supported in Embedded Workflows.
Length
The Length operation calculates the length of the array. It takes one argument, a payload path where the length of the array will be placed.
Lookup At
The Lookup At operation is used to lookup the element at a particular index in the array. It takes two arguments, the first of which is a templatable array index. Negative numbers are acceptable, and will operate from the end of the array instead of the beginning. The second argument is a payload path where the element at that index will be placed. If the index is outside the bounds of the array, the element will be undefined.
Pop
The Pop operation is used to pull off the last element in the array. It takes one (optional) argument, a payload path where that element should be placed. If the array has no items, the element will be undefined.
Push
The Push operation is used to add an element to the end of the array. It takes one argument, a templatable value which will be the element to append.
Remove At
The Remove At operation is used to remove am item at a particular index in the array. It takes two arguments, the first of which is a templatable array index. Negative numbers are acceptable, and will operate from the end of the array instead of the beginning. The second argument is optional, and is a payload path where the removed element will be placed. If the index was not within the bounds of the array, the removed element will be undefined.
Replace At
The Replace At operation is used to replace an element at a particular index in the array. It takes three arguments, the first of which is a templatable value that will be used as the replacement element. The second is a templatable array index. Negative numbers are acceptable, and will operate from the end of the array instead of the beginning. The third argument is optional, and is a payload path where the replaced element will be placed. If the index was not within the bounds of the array, the replaced element will be undefined (but the replacement element.will still be added to the array at that index).
Reverse
The Reverse operation reverses the order of all elements in the array.
Shift
The Shift operation is used to pull off the first element in the array. It takes one (optional) argument, a payload path where that element should be placed. If the array has no items, the element will be undefined.
Slice
The Slice operation returns a portion of the array from a start index to an end index (which is not included in the slice). Both inputs are optional. If a start index isn't provided the slice starts at the beginning of the array and if an end index isn't provided the slice goes through the end of the array. Negative numbers are acceptable, and will operate from the end of the array instead of the beginning.
// Source Array
[3, 24, 8, 16, 37, 100, 12]
// Start Index: 1
// End Index: 3
// Result
[24, 8]
// Start Index: -3
// End Index: undefined
// Result
[37, 100, 12]
Notes:
- For Edge Workflows, this operation is only available in GEA version 1.21.0 or higher.
Sort
The Sort operation is used to sort the elements of the array. It takes two additional arguments: whether to sort the results in ascending (default) or descending order, and a payload path for where the sorted array should be placed.
// Input
[5, 8, 10, 34, 42, 1, 6]
// Result
[1, 5, 6, 8, 10, 34, 42]
Notes:
- For Edge Workflows, this operation is only available in GEA version 1.20.0 or higher.
- For Embedded Workflows, all elements within the array must be of the same data type, or the node will throw an error and execution will stop.
Sort By
The Sort By operation sorts an array of Objects by a given path in each object element. For example:
// Source Array
[
{ name: "Jim", color: "blue" },
{ name: "Sam", color: "blue" },
{ name: "Eddie", color: "green" },
{ name: "Abby", color: "yellow" }
]
// Sort By: name
// Result
[
{ name: "Abby", color: "yellow" },
{ name: "Eddie", color: "green" },
{ name: "Jim", color: "blue" },
{ name: "Sam", color: "blue" }
]
Notes:
- For Edge Workflows, this operation is only available in GEA version 1.20.0 or higher.
- This operation is not supported in Embedded Workflows.
Sum
The Sum operation is used to find the sum of all numeric elements in the array. If an array element is non-numeric it will not be counted in the total. It takes one argument, a payload path at which the sum should be placed.
Notes:
- For Edge Workflows, this operation is only available in GEA version 1.18.1 or higher.
- For Embedded Workflows, all elements within the array must be a numeric type (
u8,f32, etc.), or the node will throw an error and execution will stop.
Unshift
The Unshift operation is used to add an element to the beginning of the array. It takes one argument, a templatable value which will be the element to prepend.
Node Example
Given an array of the following objects, an operation of "Group By" and a value path of tags.zip.[0]:
[
{ "name": "Device 1", "tags": { "zip": ["45202"] } },
{ "name": "Device 2", "tags": { "zip": ["45202"] } },
{ "name": "Device 3", "tags": { "zip": ["45101"] } },
{ "name": "Device 4", "tags": { "zip": ["45101"] } },
{ "name": "Device 5", "tags": { "zip": ["45300"] } }
]
The Array Node places the following at the specified output path:
{
"45202": [
{ "name": "Device 1", "tags": { "zip": ["45202"] } },
{ "name": "Device 2", "tags": { "zip": ["45202"] } }
],
"45101": [
{ "name": "Device 3", "tags": { "zip": ["45101"] } },
{ "name": "Device 4", "tags": { "zip": ["45101"] } }
],
"45300": [{ "name": "Device 5", "tags": { "zip": ["45300"] } }]
}
If the original array is at working.devices and the destination array is working.grouped the resulting payload might look like this:
{
"applicationName": "1234",
"flowName": "groups",
"flowId": "5f1215425824150006020376",
"relayType": "user",
"relayId": "5eda4db1f5f37d00072001c8",
"flowVersion": "develop",
"triggerType": "virtualButton",
"triggerId": "5f1215425824150006020376-n0pCJERi8xyciOsfvrqTt",
"applicationId": "5ede6a9b4e9e6d0006466b49",
"working": {
"devices": [
{ "tags": { "zip": ["45202"] }, "name": "Device 1" },
{ "tags": { "zip": ["45202"] }, "name": "Device 2" },
{ "tags": { "zip": ["45101"] }, "name": "Device 3" },
{ "tags": { "zip": ["45101"] }, "name": "Device 4" },
{ "tags": { "zip": ["45300"] }, "name": "Device 5" }
]
},
"grouped": {
"45101": [
{ "tags": { "zip": ["45101"] }, "name": "Device 3" },
{ "tags": { "zip": ["45101"] }, "name": "Device 4" }
],
"45202": [
{ "tags": { "zip": ["45202"] }, "name": "Device 1" },
{ "tags": { "zip": ["45202"] }, "name": "Device 2" }
],
"45300": [{ "tags": { "zip": ["45300"] }, "name": "Device 5" }]
},
"time": "2020-07-22T13:42:07.263Z"
}
Node Errors
In most cases, invalid data in an array is handled by setting the return value to undefined. In the case that a required field is missing or contains an invalid value, an error halts the current workflow.
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.