WEGnology CLI
WEGnology CLI is a command line tool to help manage your WEGnology Application and its resources. It easily lets you manage Experience Views, Experience Versions, Data Tables, and Files in your Applications.
Installation
The WEGnology CLI requires you to download and install Node.js version 14 or higher and NPM. You can use the Node installer to install both Node and NPM. Once you have those installed, run npm install -g wegnology-cli. To check that you have install WEGnology CLI properly run wegnology --help, and that will print all of the commands you have available. See our GitHub repository if you are having trouble installing.
Usage
Here are all the following resources the CLI supports:
-
Experiences: Manage Experience Views, and Versions from the command line.
-
Files: Manage public Application Files from the command line.
-
Data Tables: Manage Data Tables from the command line.
Setup
Before you get started, there are a couple things you have to configure first. The first will be setting up your user profile for the WEGnology CLI. This can be done by either by the login command or the set-token command. Either will allow your user to access applications and their resources.
Login
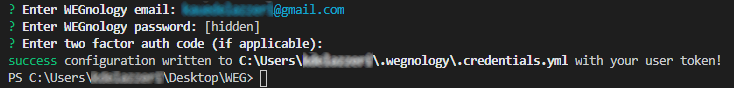
After installing, one way to set up your user profile is to run the command wegnology login. This will prompt you to enter your WEGnology account email address. If your user is not connected to a Single Sign-On Provider, you will be prompted to enter your password, and optionally your multi-factor authentication code. If you do not have multi-factor authentication enabled, just hit enter to skip multi-factor authentication.
If you account is connected to a Single Sign-On Provider, you will be prompted to enter a User Token.
Once you have successfully authenticated with our API, a file will be created at ~/.wegnology/.credentials.yml containing your authentication token. This token will be used across all of your WEGnology configured directories.

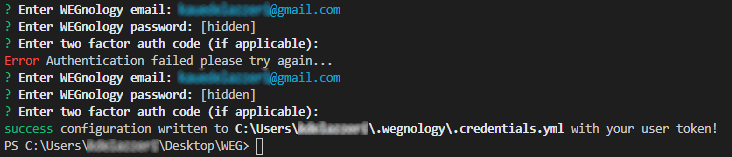
If authentication fails you will be prompted to re-enter your email, password and multi-factor authentication.

Set-Token
The second way to set up your user profile is to run the command wegnology set-token [token]. After installation, running this command will prompt you to enter a User Token or pass in the User Token as the command argument to avoid being prompted. The set-token command is an easy way to give a non-wegnology user access to a specific application or all of your applications without having to give them the full credentials to the UI.
Creating a User Token
A User Token can be created in the UI or through the API. If you are using the UI to create a User Token, select the "CLI developer" permission option. This permission option scopes the exact permissions needed to manage only the resources that can be managed in the CLI. If you are creating a User Token with the API, set the field scope to all.User.cli.
Configure
After you have successfully set up your user profile, you are now ready to configure a directory.
Create or go to a directory that you want to keep your WEGnology Application resources, then run wegnology configure. This will link the current directory to one of your WEGnology Applications.
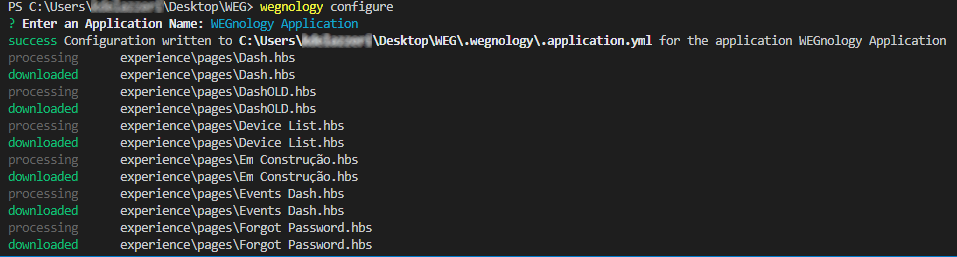
When you run this command, you will be prompted to give a (or part of a) WEGnology Application name. If multiple Applications come back with similar names we will present you with a list to choose from. If you don't find the application you are looking for, choose none of these, search again, and it will re-prompt you for another Application name.
Once you have picked the WEGnology Application, it will automatically try to download your Application's Experience Views. It will then prompt you to download your Application's Files followed by your Application's Data Tables.

Once you have configured the directory, you will notice a few newly created directories in your configured directory.
WEGnology CLI Directories
.wegnology/: This is where we store dotfiles with your YAML configuration.dataTables/: This is where all of your local data tables will be stored as CSV files.experience/components/: This is where all of your local experience components will be.experience/pages/: This is where all of your local experience pages will be.experience/layouts/: This is where all of your local experience layouts will be.files/: This is where all of your local files will be. The Files directory will match the top-level directory on your Application's public Files. For example, if on WEGnology you have a public file at/foo/bar/helloworld.txt, that file will be downloaded and placed atfiles/foo/bar/helloworld.txt. (Private files are not supported by the WEGnology CLI.)
Was this page helpful?
Still looking for help? You can also search the WEGnology Forums or submit your question there.